
2016-11-17 12:07:04
網(wǎng)站建設(shè)有關(guān)的重定向技術(shù)綜述...
因?yàn)閞esponse是jsp頁面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...
發(fā)表日期:2017-03-30 10:59:05 文章編輯:紅海小編 瀏覽次數(shù):0
產(chǎn)品的設(shè)計(jì)是為了幫助用戶實(shí)現(xiàn)目標(biāo),在實(shí)現(xiàn)的過程中,不得不要用戶去完成一系列任務(wù)。
就好比用戶的目標(biāo)是回老家,他可以坐牛車倒馬車換公車再擠火車…最后晃蕩到家。也可以打個(gè)飛的,風(fēng)一般的回家吃著熱飯熱茶。雖然目標(biāo)相同,但是執(zhí)行的任務(wù)卻不相同。
一直以來,我堅(jiān)信交互設(shè)計(jì)更好的幫助用戶實(shí)現(xiàn)目標(biāo)就要:認(rèn)清目標(biāo),任務(wù)越簡(jiǎn)單越快捷越好。那么評(píng)判交互設(shè)計(jì)的首要標(biāo)準(zhǔn)就該是高效。
直到某天聽到同樣是Cooper設(shè)計(jì)公司一位資深交互設(shè)計(jì)專家Kim分享的一個(gè)有趣的故事:
他們?cè)谠O(shè)計(jì)一款圖書館說明交互界面時(shí)候,一開始交互設(shè)計(jì)十分整潔和高效,但是得到的反饋卻是:是的,很好用,但是有些無聊。之后,引入了一些低效率的東西,只是為了更有趣。但這一改動(dòng)讓人們更愿意使用它。
所以,她說,效率并不是唯一的考量標(biāo)準(zhǔn)。
這就變得很有趣,那么判斷交互的首要標(biāo)準(zhǔn)究竟是什么呢?似乎這個(gè)問題也要具體問題具體分析。不同類型的產(chǎn)品,信息架構(gòu)上需要考慮產(chǎn)品特色。
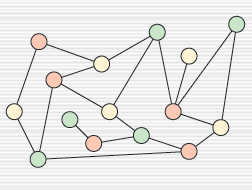
比如某些游戲的架構(gòu),經(jīng)常就是主線、支線1、支線2…就像人生不都是走直線,作為仙劍一的腦殘粉劇情里的選擇不同,會(huì)有不同結(jié)果,這反而增加了游戲的有趣性、探索性。

某些游戲的信息架構(gòu)
再來看社區(qū)類SNS的信息架構(gòu)特色,先引個(gè)tony講個(gè)小故事:
“小區(qū)A是地下停車場(chǎng),很多業(yè)主停完車直接坐電梯回自己的房子里了。
小區(qū)B是地上停車場(chǎng),業(yè)主必須要穿過小區(qū)的花園,步行500米才能到單元樓下。
結(jié)果就是,小區(qū)B的社區(qū)氛圍,鄰里關(guān)系要相對(duì)親密一些。”
在互聯(lián)網(wǎng)獲取信息的領(lǐng)域里,大家都在想,可以如何“高效便利”,但有時(shí)候,看似無序的低效,也很可能可以讓用戶“偶遇”、“邂逅”到驚喜。
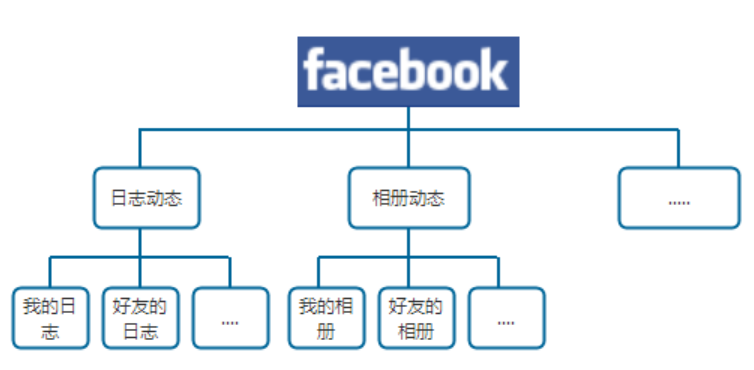
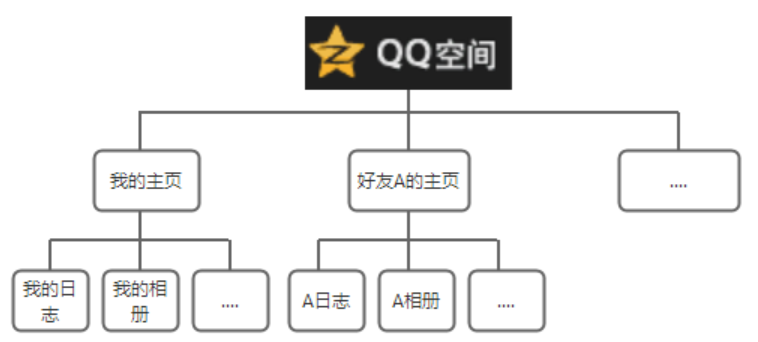
先來看下Facebook和Qzone的架構(gòu)對(duì)比:

對(duì)于某個(gè)應(yīng)用,以日志為例:facebook日志首頁顯示所有好友日志動(dòng)態(tài)。

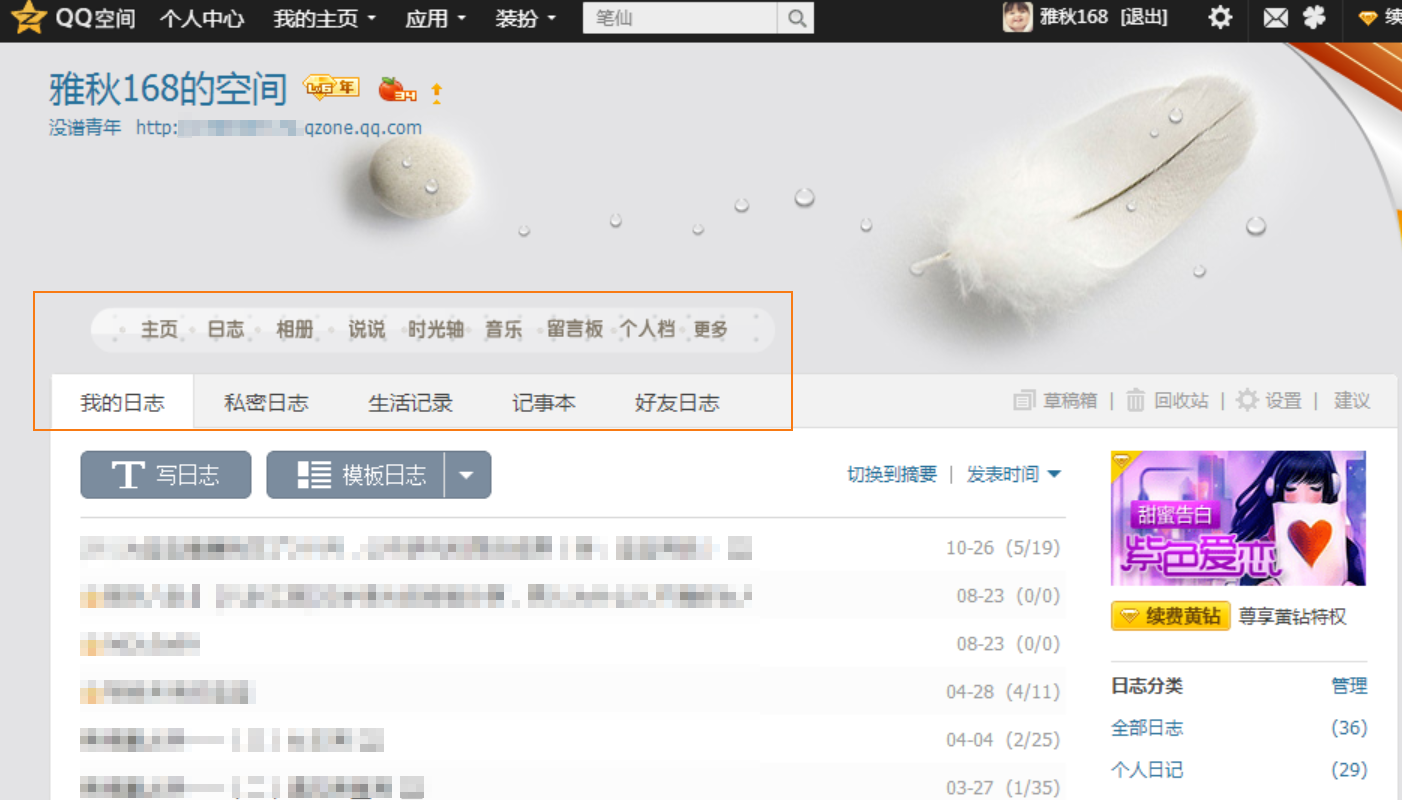
而Qzone的日志首頁則只顯示我的日志列表。具體頁面展示如下:


之后,為了方便看到好友們的最新日志動(dòng)態(tài),Qzone改版在二級(jí)菜單增加了“好友日志”,相對(duì)不易發(fā)現(xiàn)且需要用戶再點(diǎn)擊一下。
Facebook和Qzone這點(diǎn)區(qū)別可以看出,Qzone的優(yōu)勢(shì)是架構(gòu)讓用戶容易理解,點(diǎn)日志就是進(jìn)入“我的日志”;Facebook更強(qiáng)調(diào)好友間的互動(dòng):日志默認(rèn)首頁顯示動(dòng)態(tài),而進(jìn)入“我的日志”則需要再次點(diǎn)擊。如果從SNS的本質(zhì)來說,比起快速找到自己的日志列表的高效,無疑會(huì)錯(cuò)過很多有趣的風(fēng)景。
先不判斷豆瓣改版如何,社區(qū)首頁從友鄰廣播動(dòng)態(tài)發(fā)展到現(xiàn)在推送各種內(nèi)容,可以猜測(cè)是想擴(kuò)大通過感興趣的內(nèi)容增進(jìn)陌生人交友。

這樣看來越是沉浸式的產(chǎn)品架構(gòu)上更需要考慮一些更重要的因素,比如:社交、互動(dòng)、他人信息展示。
細(xì)化到頁面來說,用戶面對(duì)不同頁面要求也有所不同。
web上的三類頁面:
(1)導(dǎo)航頁面
幫助用戶確定在哪里找到他們想要的東西,并提供訪問途徑;


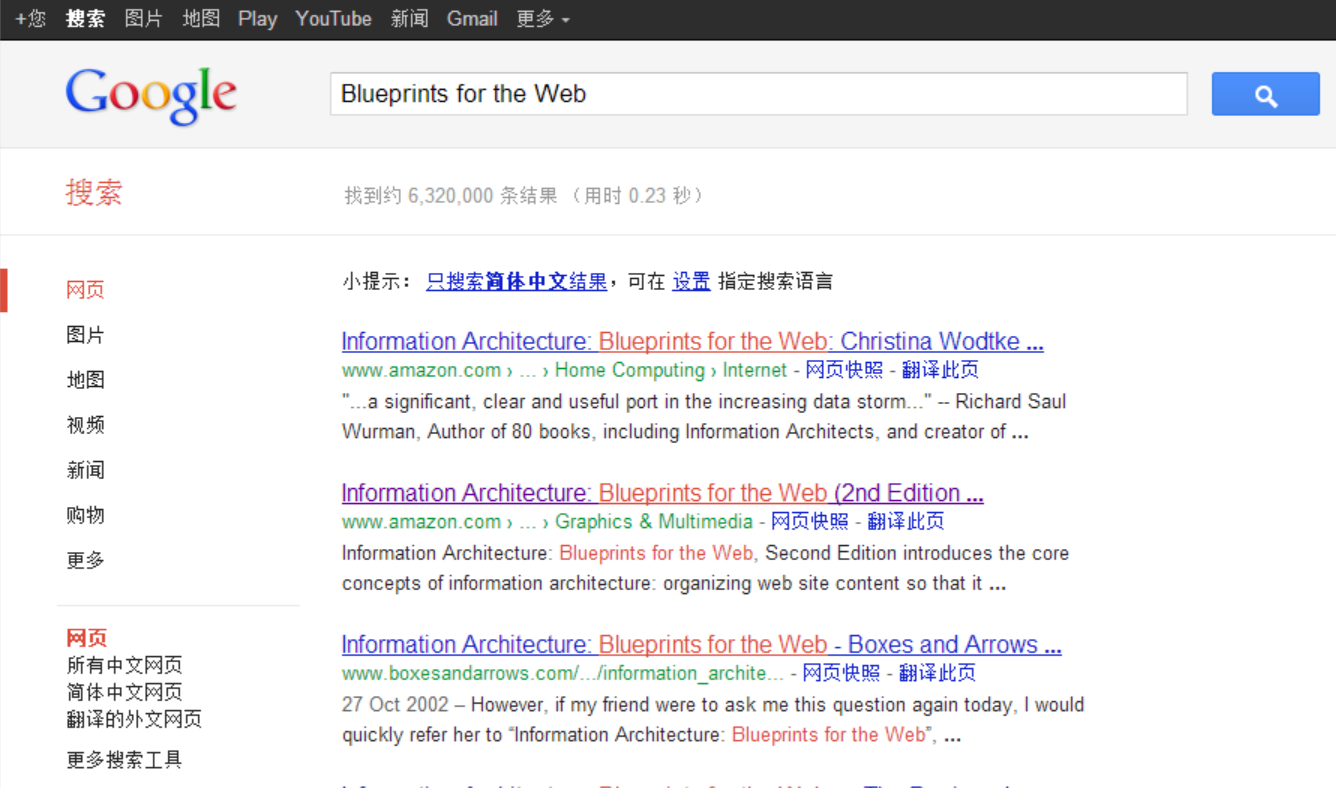
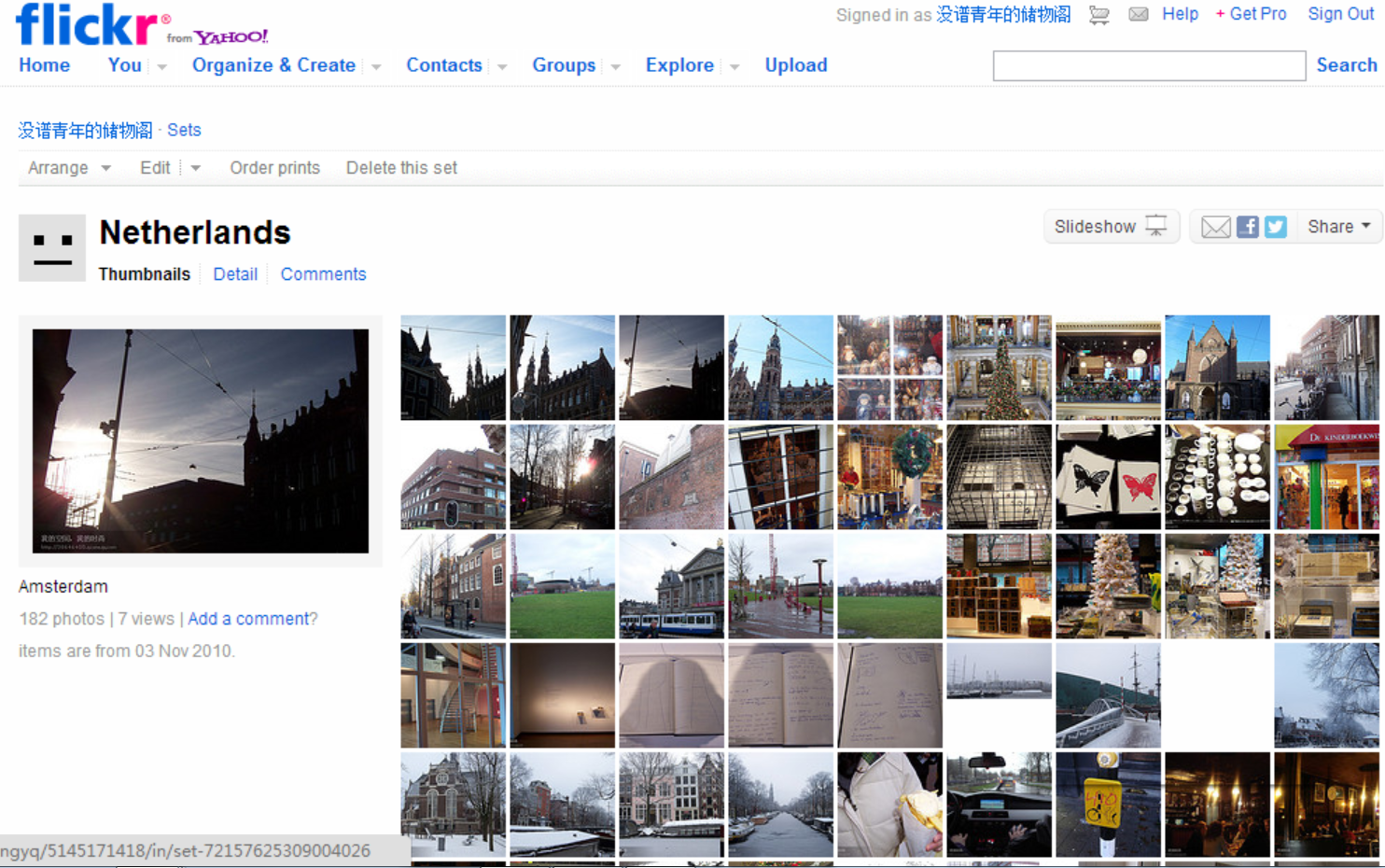
google的搜索結(jié)果頁和flickr的相冊(cè)頁都屬于導(dǎo)航頁面
導(dǎo)航頁面的存在就是為了把你帶到另一個(gè)地方。所以設(shè)計(jì)導(dǎo)航頁面時(shí)要保證用戶易于離開。
(2)消費(fèi)頁面
允許用戶消費(fèi)內(nèi)容;

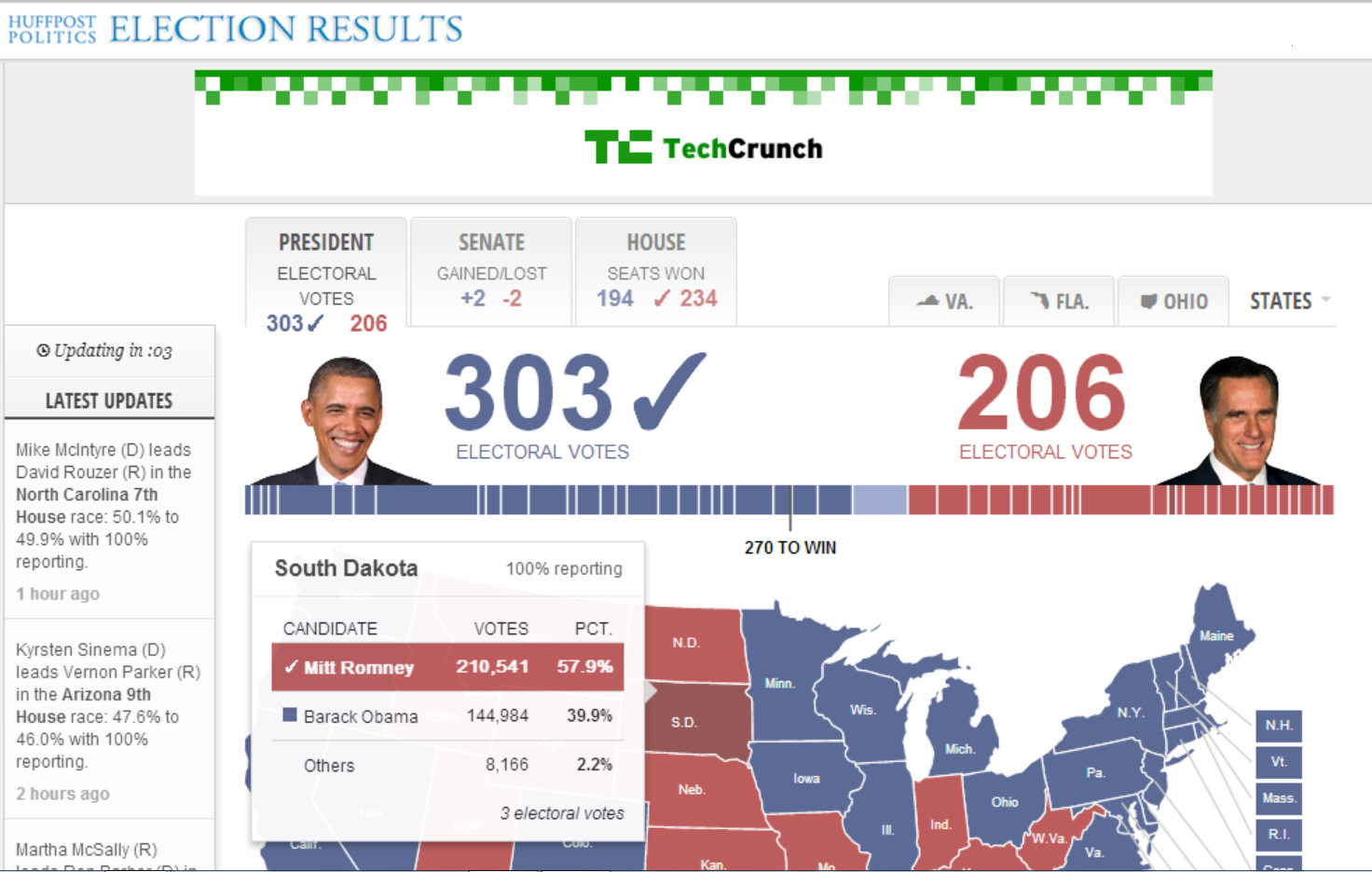
新聞、博客、視頻、說明等等都屬于人們找尋得到的內(nèi)容:他們可以讀文章、看視頻、查看照片。設(shè)計(jì)消費(fèi)頁面便是盡可能讓用戶沉浸其中。
(3)交互頁面
允許用戶輸入和管理數(shù)據(jù)。


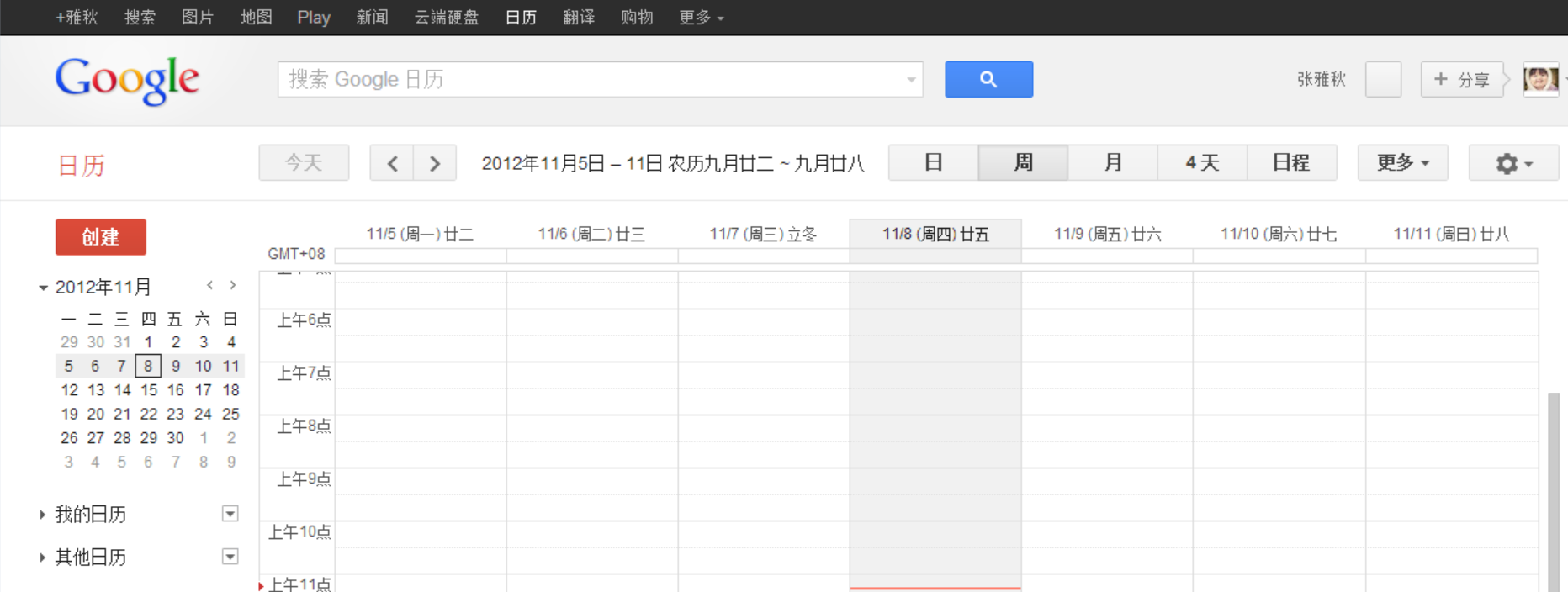
交互頁面指人們編輯、刪除、鍵入、拖動(dòng)、插入信息的地方。有時(shí)候很簡(jiǎn)單,像是百度google首頁只有一個(gè)輸入框,有事很復(fù)雜,比如google日歷或者doc,它強(qiáng)調(diào)的是讓頁面易于使用。
對(duì)于消費(fèi)頁面來說,更沉浸的氛圍和更多的內(nèi)容選擇比高效更吸引用戶。而導(dǎo)航頁面迅速捕捉信息,高效地找到想要的更為關(guān)鍵。交互頁面根據(jù)復(fù)雜程度,即便有時(shí)是沉浸式的,仍需要盡可能讓每一步操作做到高效。
“交互設(shè)計(jì)是一種使產(chǎn)品易用,有效地把人使用產(chǎn)品的過程變得愉悅的技術(shù)”。有時(shí)高效帶來一些愉悅,有時(shí)候獲得更多信息是一種愉悅,有時(shí)候加入一些純粹的有趣的功能~這一切取決于產(chǎn)品和頁面性質(zhì),更重要的是用戶要做什么,如果沒有他還有哪些選擇。
News
提供網(wǎng)站建設(shè)相關(guān)資訊、互聯(lián)網(wǎng)行業(yè)資訊、網(wǎng)站設(shè)計(jì)知識(shí)、空間域名郵箱、網(wǎng)站解決方案、常見問題、簽約新聞等

2016-11-17 12:07:04
因?yàn)閞esponse是jsp頁面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢于社會(huì)人,立異不是全能的,沒有立異卻是萬萬不能的。可是立異也象錢相同,不是說有就有,乃至不能說跟自個(gè)努力有決議聯(lián)系。所以許多時(shí)分,媒體...

2016-11-18 23:33:21
導(dǎo)讀:本溪紅海傳媒網(wǎng)站12月4日在“特別報(bào)道”專欄中撰文指出:伴隨著上個(gè)世紀(jì)90年代經(jīng)濟(jì)的高速增加,很多的商用軟件層出不窮,而現(xiàn)在如此紛繁復(fù)雜的商...

2016-11-18 23:36:31
教學(xué)構(gòu)造單一 人才才能弱化 如今,我國(guó)軟件人才的培育首要依托規(guī)范院校的學(xué)歷教學(xué),集中在本科期間。據(jù)統(tǒng)計(jì),我國(guó)當(dāng)時(shí)軟件從業(yè)人員約有40萬...

2016-11-18 23:37:58
在前不久的殺毒廠商降價(jià)熱潮后,有人提出這個(gè)疑問?國(guó)內(nèi)通用軟件廠商在將來的存活點(diǎn)終究在哪里?之所以用“存活點(diǎn)”這個(gè)詞匯來形容,是因?yàn)楦鴮?duì)于個(gè)人...

2016-11-18 23:39:36
《復(fù)興軟件工業(yè)舉動(dòng)大綱》日前正式發(fā)動(dòng)。2002年9月18日,國(guó)務(wù)院辦公廳轉(zhuǎn)發(fā)了《復(fù)興軟件工業(yè)舉動(dòng)大綱(2002年至2005年)》(國(guó)辦發(fā)〔2002〕47號(hào))(以下簡(jiǎn)稱《舉動(dòng)大綱...