
2016-11-17 12:07:04
網(wǎng)站建設(shè)有關(guān)的重定向技術(shù)綜述...
因?yàn)閞esponse是jsp頁(yè)面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁(yè)面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...
發(fā)表日期:2017-03-30 11:01:06 文章編輯:紅海小編 瀏覽次數(shù):0

最近在收集國(guó)外電商網(wǎng)站的視覺設(shè)計(jì),看到很多極具前瞻性的網(wǎng)頁(yè)設(shè)計(jì),框架結(jié)構(gòu)、內(nèi)容排版、色彩搭配、圖片運(yùn)用上達(dá)到了非常和諧的統(tǒng)一。下面總結(jié)出的幾點(diǎn),供大家參考和探討:
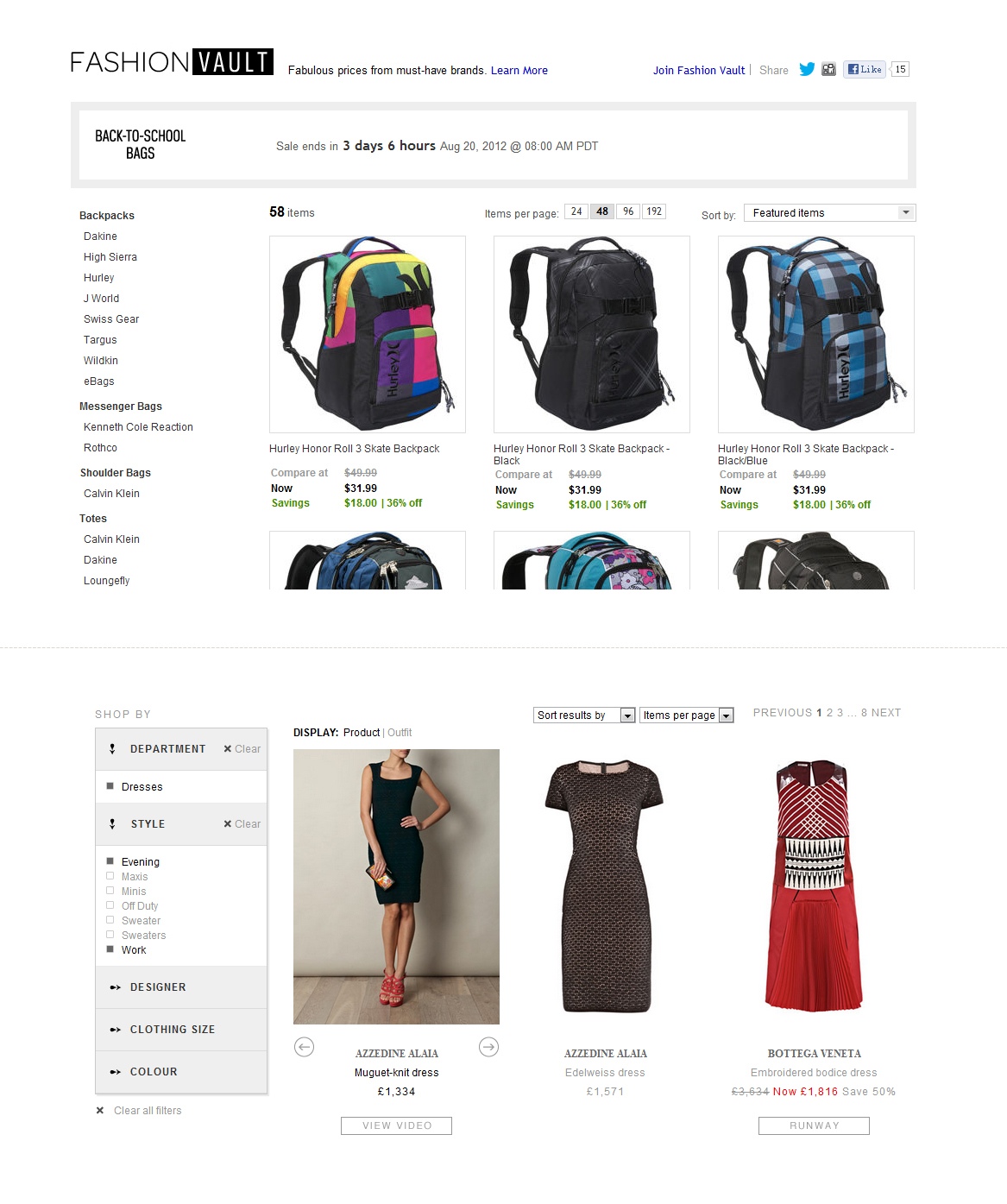
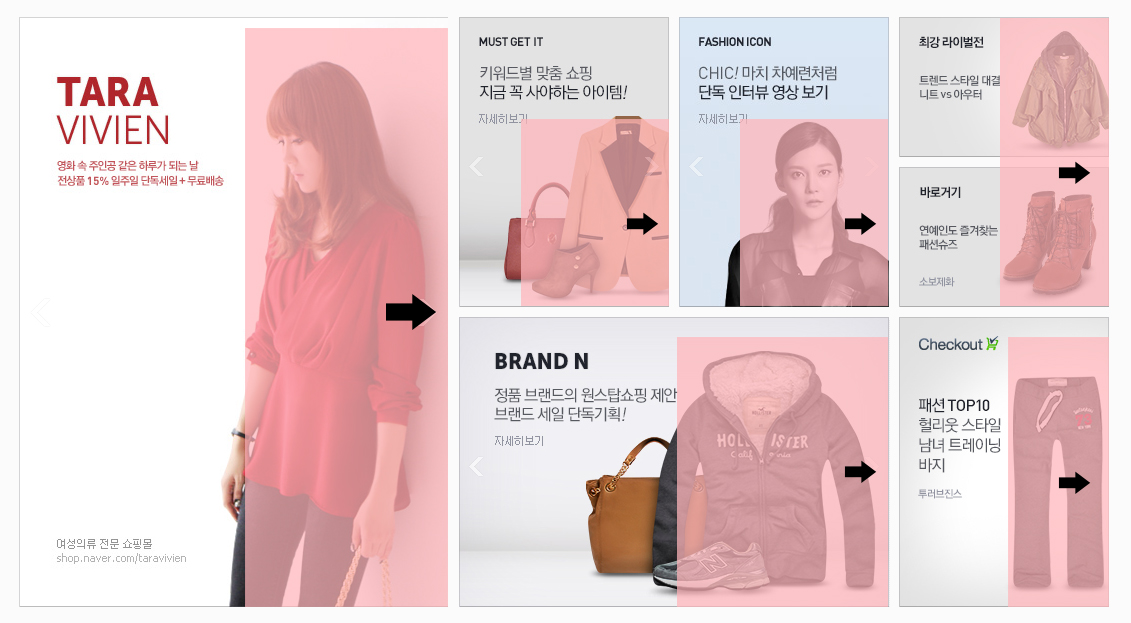
一、留白
非常大膽的留白,給內(nèi)容足夠的呼吸空間。各個(gè)頁(yè)面的圖文間距都控制得非常好,頁(yè)面整體感覺更通透,襯托出信息內(nèi)容。這種留白,給用戶思考和想象的空間,在引導(dǎo)用戶視覺和創(chuàng)造流暢的視覺感受方面卻是至關(guān)重要的。而相比之下,我們雖然意識(shí)到留白的重要性,但往往不夠大膽而非常謹(jǐn)慎小心。

頁(yè)面設(shè)計(jì)的主要目標(biāo)是視覺認(rèn)知和清楚易讀。留白都是有明確的設(shè)計(jì)意圖的,在信息區(qū)塊之間留白比較大,在信息區(qū)塊內(nèi)部則相對(duì)較小,這是為了讓眼睛找到一點(diǎn)點(diǎn)休息的區(qū)域,這相對(duì)擁擠的頁(yè)面更能幫助用戶再操作的過程中不容易著急。信息區(qū)塊間的空白在這里首先是頁(yè)面看上去更清爽一些了,同時(shí)也提高了網(wǎng)頁(yè)的可用性。

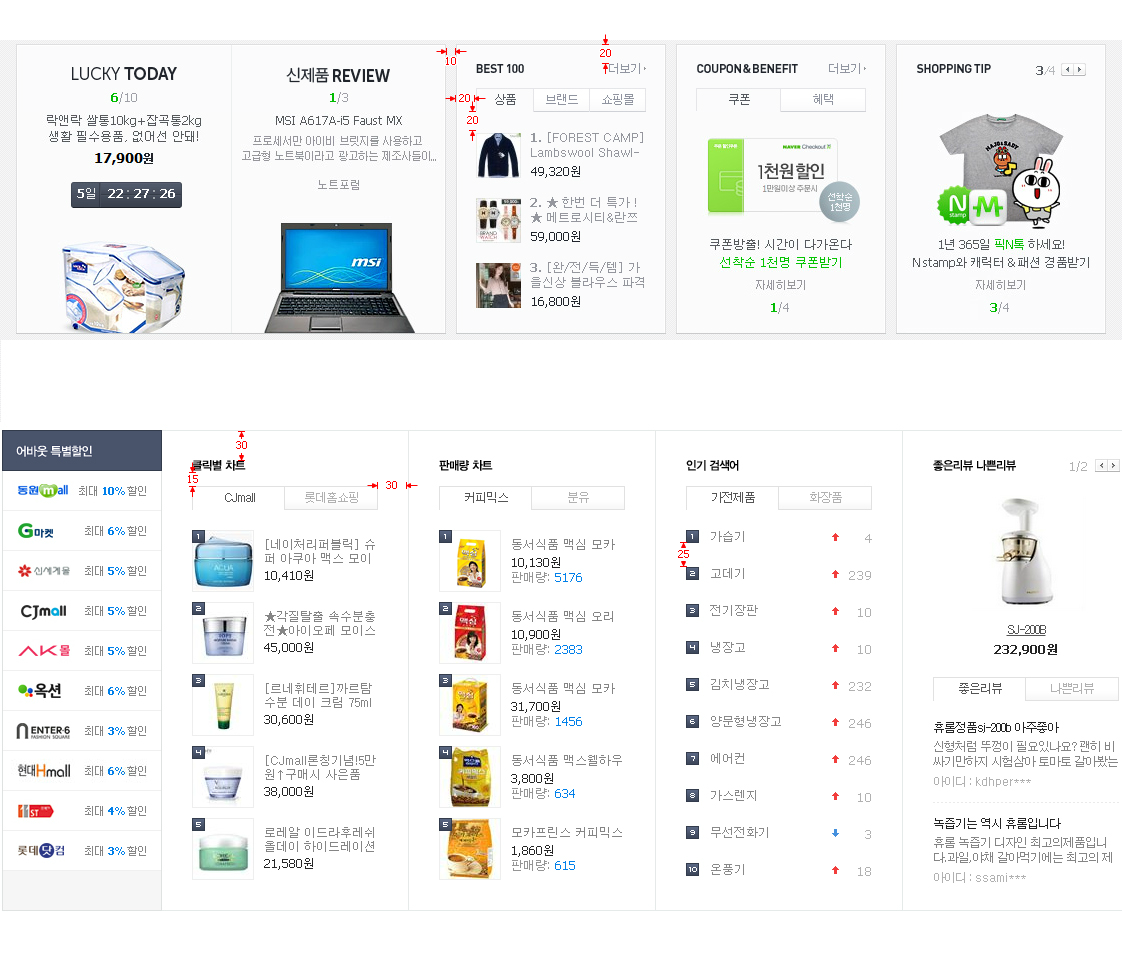
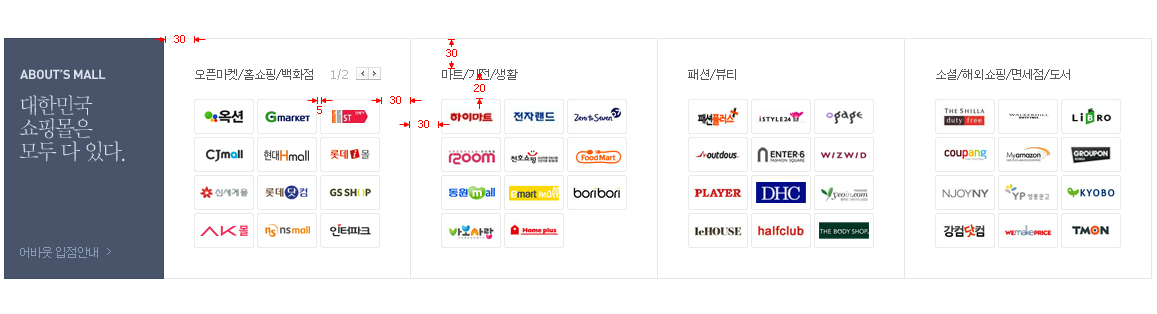
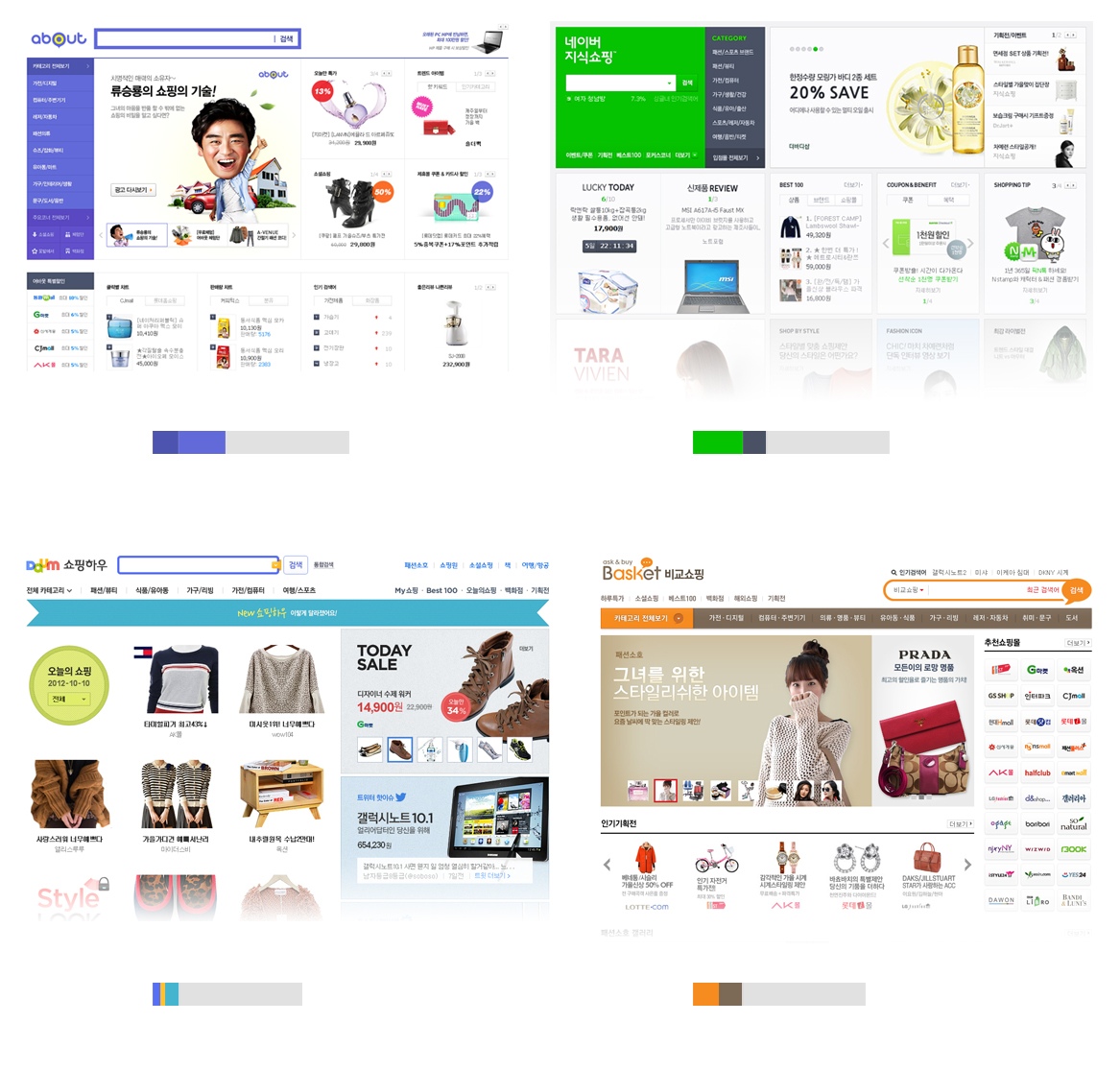
二、色彩
韓國(guó)的電商網(wǎng)站,包括about,naver、daum都是以繞著VI的標(biāo)準(zhǔn)色來(lái)制作,logo的主色為主,一種互補(bǔ)或者相近顏色為輔,灰色過渡。完全無(wú)視覺噪音。而每一種色彩都具有其特定的含義。其三家的設(shè)計(jì)風(fēng)格都很接近,淡淡的背景,清晰的文字、直觀的素材。沒有過多的修飾和渲染,沒有過多豐富的顏色。

國(guó)外的大部分電商網(wǎng)站,尤其是歐美的網(wǎng)站大多是白色的,白色有著最佳的對(duì)比度和可讀性。它還顯露出整潔性,讓用戶能自由地瀏覽網(wǎng)站。以其他強(qiáng)調(diào)色則讓用戶能感到安定、興奮,也讓他們期望找到最滿意的采購(gòu)。

不同的顏色對(duì)用戶產(chǎn)品不同的情感影響,所以在尋找輔助色的時(shí)候要有目的性和引導(dǎo)性,以下是一些常見色彩的小結(jié):

三、平衡、對(duì)齊、對(duì)比
平衡,對(duì)齊,對(duì)比是極簡(jiǎn)主義的三大要領(lǐng)。累贅的內(nèi)容可以用空白和適當(dāng)?shù)臉?gòu)圖所取代,不需要補(bǔ)充額外的視覺輔助來(lái)使用戶看上去是"完整",在國(guó)外的電商網(wǎng)站中,這方面都做的很好,在平衡的把握上,信息的主次對(duì)比非常明顯,不只是顏色上,還有大小上。讓用戶在第一時(shí)間感知重要信息。

圖片的位置,大小的控制,人物的視覺方向、每張banner的文字對(duì)齊方式都是根據(jù)整體頁(yè)面的平衡感來(lái)設(shè)定,同時(shí)考慮整體的對(duì)齊流。

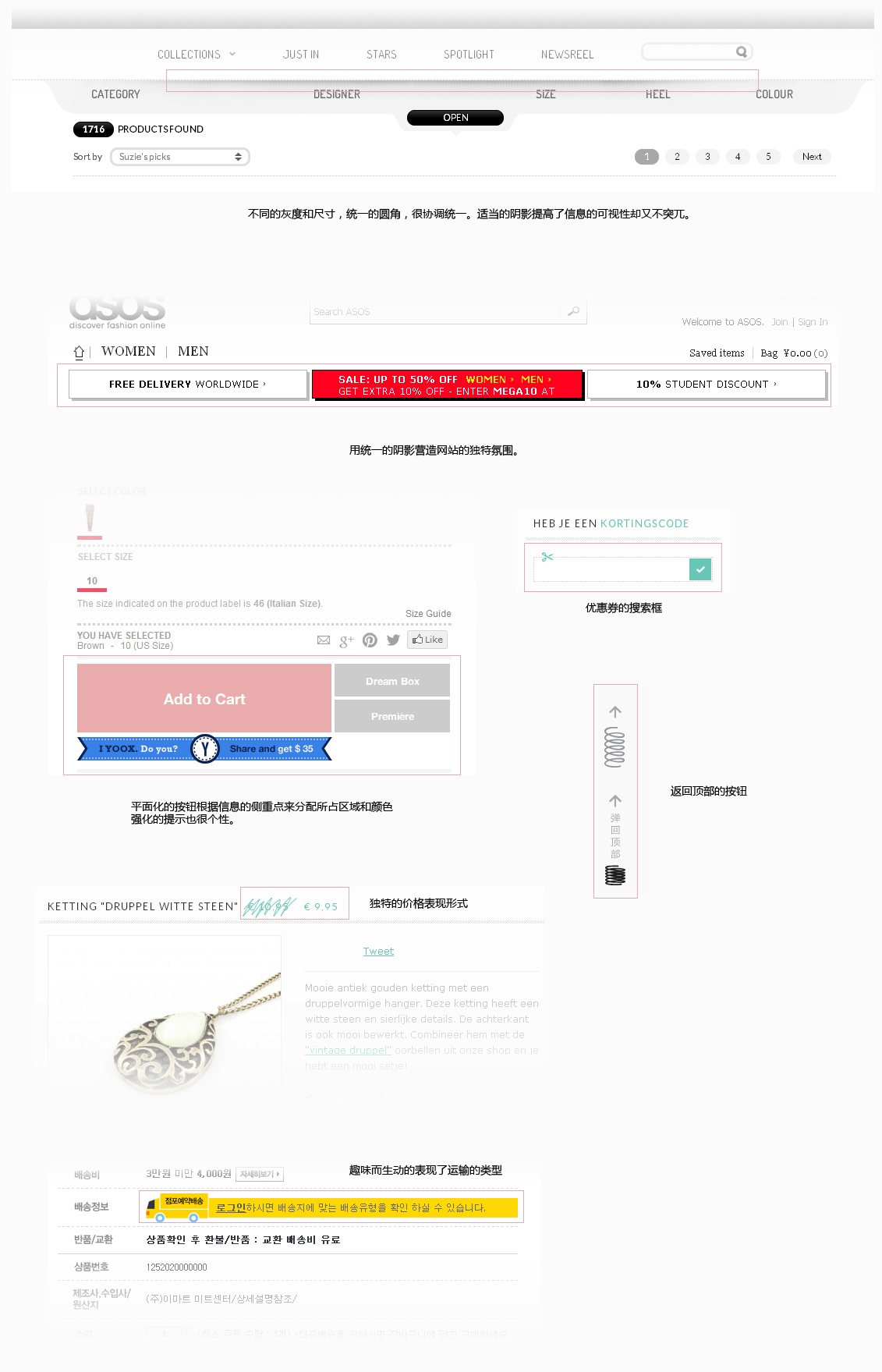
四、細(xì)節(jié)
作為一個(gè)設(shè)計(jì)師,我們希望人們注意到我們所作出的額外努力,比如降低陰影的百分比,或是過渡突出,使其一目了然。有時(shí),通過微妙的變化,可以實(shí)現(xiàn)更好、更順暢的效果,無(wú)論是為了營(yíng)造視覺效果,還是抓取用戶視線,都能達(dá)到預(yù)期的設(shè)想。都說(shuō)細(xì)節(jié)是設(shè)計(jì)的整個(gè)靈魂,看看這些網(wǎng)站是怎么把控細(xì)節(jié)的。

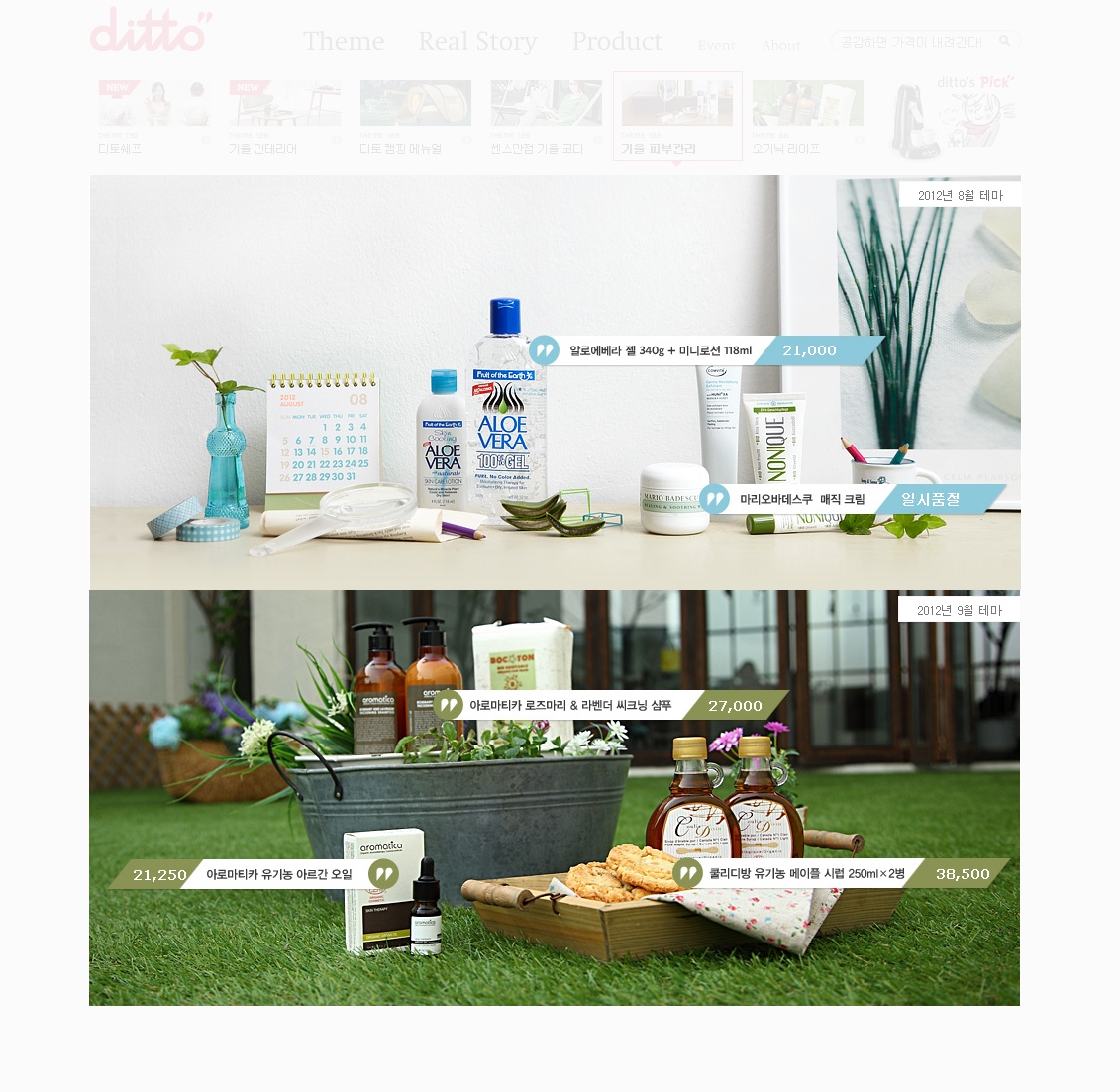
五、情境化
設(shè)定場(chǎng)景,傳達(dá)出清晰的信息,很巧妙的把價(jià)格信息自然的融入到場(chǎng)景中。自然、優(yōu)雅的展現(xiàn)。并不突兀卻又能恰好的體現(xiàn)信息內(nèi)容。這種表現(xiàn)方式宜家是個(gè)很經(jīng)典的例子,具有親和力,同時(shí)用戶又不會(huì)對(duì)赤裸裸的價(jià)格展現(xiàn)而心生反感。

六、節(jié)奏感
視覺元素的造型、大小、色彩分布符合一定的比例關(guān)系,就能在視覺上產(chǎn)生類似于音樂的節(jié)奏感。
藍(lán)色色塊,它是節(jié)拍,是靈魂,它的大小變換猶如音樂中的輕重,形狀的改變猶如曲調(diào)的緩急,在網(wǎng)頁(yè)中自上而下有規(guī)律的出現(xiàn),仿佛音符在跳躍。
黑色色塊,按照一定的間隔自上而下分布,在起到區(qū)分信息流的同時(shí),色塊間距離和大小的不同也形成了不同的波長(zhǎng)和輕重的節(jié)奏感。
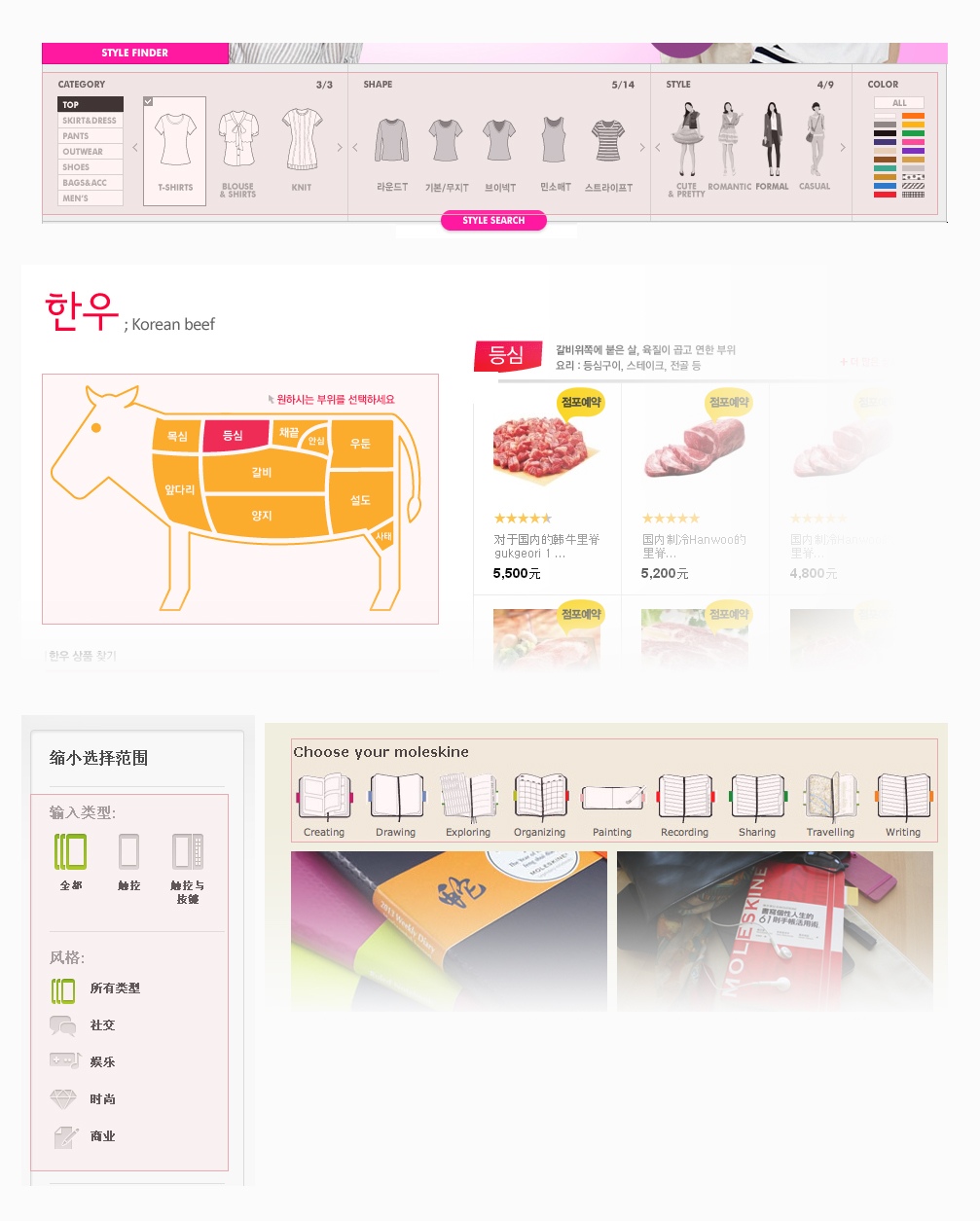
七、篩選的圖形化
目前很多國(guó)外甚至國(guó)內(nèi)的電商網(wǎng)站在搜索篩選上做了可視化圖形,集合了趣味性與實(shí)用性于一身的表現(xiàn)形式, 又一次佐證了"一圖勝千言"這一經(jīng)典道理。這種表現(xiàn)方式的缺點(diǎn)是當(dāng)篩選屬性/條件太多時(shí)很難都用圖形展現(xiàn),比較適合垂直化時(shí)對(duì)關(guān)鍵屬性的提取時(shí)。

在這些b2c歐美電商網(wǎng)站中,還有很多需要我們?nèi)ビ^察和學(xué)習(xí)的,其網(wǎng)站因?yàn)榈赜蛐浴㈩I(lǐng)域性,行業(yè)性而各有不同,但共同點(diǎn)就是都清楚的了解領(lǐng)悟了簡(jiǎn)單和統(tǒng)一的體驗(yàn)是至關(guān)重要的。
"簡(jiǎn)單和統(tǒng)一的體驗(yàn)是關(guān)鍵。"(Simplicity and a unified experience is key)
Web視覺設(shè)計(jì)是一門綜合的藝術(shù)表現(xiàn)形式,肩負(fù)著不僅要跟國(guó)外的優(yōu)秀方面學(xué)習(xí),還要設(shè)計(jì)出符合國(guó)內(nèi)用戶的習(xí)慣產(chǎn)品、也要用最科學(xué)的方法引導(dǎo)用戶群體,使得更好更快的使用我們的產(chǎn)品。我們的路還很遠(yuǎn)。
News
提供網(wǎng)站建設(shè)相關(guān)資訊、互聯(lián)網(wǎng)行業(yè)資訊、網(wǎng)站設(shè)計(jì)知識(shí)、空間域名郵箱、網(wǎng)站解決方案、常見問題、簽約新聞等

2016-11-17 12:07:04
因?yàn)閞esponse是jsp頁(yè)面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁(yè)面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢于社會(huì)人,立異不是全能的,沒有立異卻是萬(wàn)萬(wàn)不能的。可是立異也象錢相同,不是說(shuō)有就有,乃至不能說(shuō)跟自個(gè)努力有決議聯(lián)系。所以許多時(shí)分,媒體...

2016-11-18 23:33:21
導(dǎo)讀:本溪紅海傳媒網(wǎng)站12月4日在“特別報(bào)道”專欄中撰文指出:伴隨著上個(gè)世紀(jì)90年代經(jīng)濟(jì)的高速增加,很多的商用軟件層出不窮,而現(xiàn)在如此紛繁復(fù)雜的商...

2016-11-18 23:36:31
教學(xué)構(gòu)造單一 人才才能弱化 如今,我國(guó)軟件人才的培育首要依托規(guī)范院校的學(xué)歷教學(xué),集中在本科期間。據(jù)統(tǒng)計(jì),我國(guó)當(dāng)時(shí)軟件從業(yè)人員約有40萬(wàn)...

2016-11-18 23:37:58
在前不久的殺毒廠商降價(jià)熱潮后,有人提出這個(gè)疑問?國(guó)內(nèi)通用軟件廠商在將來(lái)的存活點(diǎn)終究在哪里?之所以用“存活點(diǎn)”這個(gè)詞匯來(lái)形容,是因?yàn)楦鴮?duì)于個(gè)人...

2016-11-18 23:39:36
《復(fù)興軟件工業(yè)舉動(dòng)大綱》日前正式發(fā)動(dòng)。2002年9月18日,國(guó)務(wù)院辦公廳轉(zhuǎn)發(fā)了《復(fù)興軟件工業(yè)舉動(dòng)大綱(2002年至2005年)》(國(guó)辦發(fā)〔2002〕47號(hào))(以下簡(jiǎn)稱《舉動(dòng)大綱...