
2016-11-17 12:07:04
網(wǎng)站建設(shè)有關(guān)的重定向技術(shù)綜述...
因?yàn)閞esponse是jsp頁(yè)面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁(yè)面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...
發(fā)表日期:2017-03-23 10:19:31 文章編輯:紅海小編 瀏覽次數(shù):0

存在的問(wèn)題
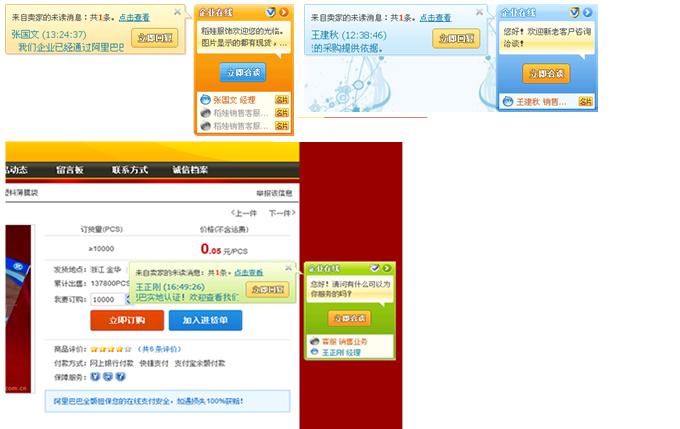
1.老版企業(yè)在線視覺(jué)風(fēng)格相對(duì)現(xiàn)有網(wǎng)站整體風(fēng)格已有些過(guò)時(shí),整體與網(wǎng)站改版后簡(jiǎn)潔風(fēng)格不夠協(xié)調(diào)。

2.系統(tǒng)自動(dòng)發(fā)出的消息彈框,對(duì)瀏覽旺鋪的買(mǎi)家用戶造成較大干擾。
優(yōu)化目標(biāo)
1.增加買(mǎi)賣(mài)雙方體驗(yàn),特別是減少對(duì)買(mǎi)家的干擾。
2.企業(yè)在線與現(xiàn)有旺鋪樣式統(tǒng)一,視覺(jué)風(fēng)格更為簡(jiǎn)潔。未讀消息提示框位置調(diào)整,不遮擋旺鋪主體區(qū)域。
用例模型和角色關(guān)系
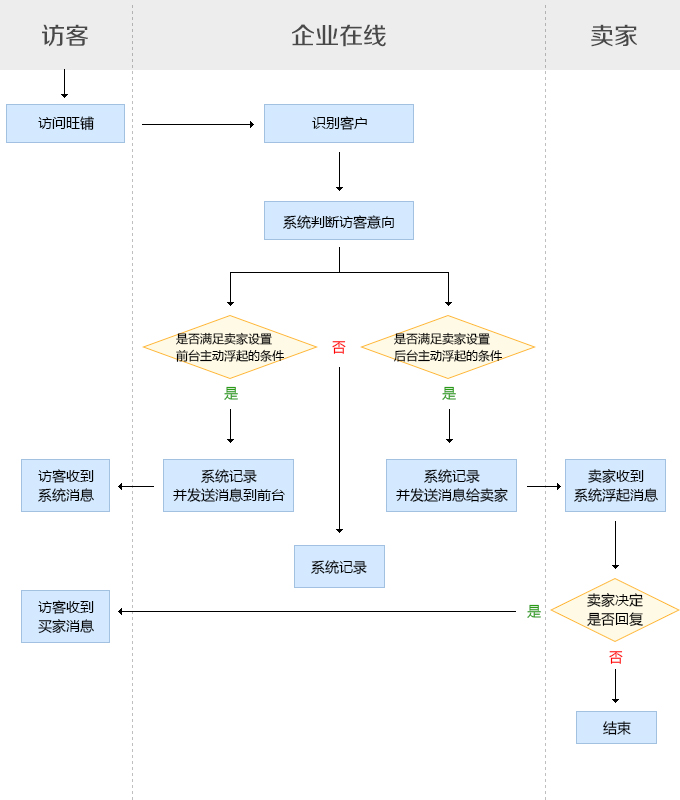
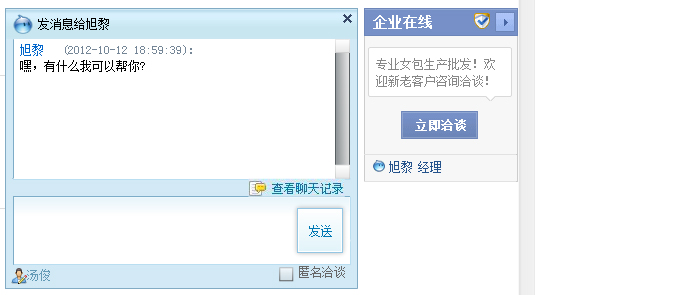
之前:

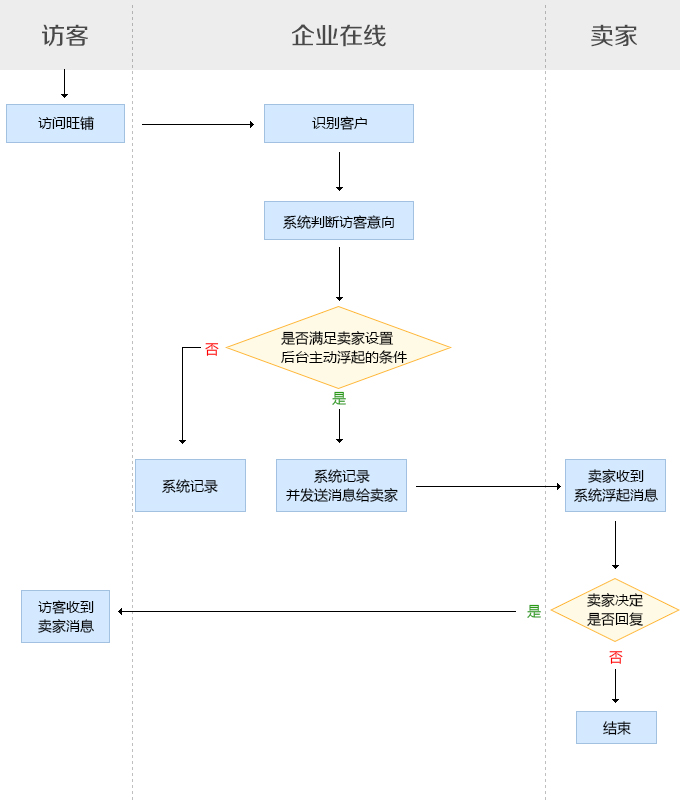
之后:

可以明顯得看出,系統(tǒng)不再提供設(shè)置自動(dòng)發(fā)送消息到前臺(tái)的功能,也就是說(shuō),訪客在瀏覽旺鋪過(guò)程中,彈出的對(duì)話框一定是賣(mài)家主動(dòng)發(fā)起的消息,而不是系統(tǒng)設(shè)置的系統(tǒng)消息,減少了無(wú)端的干擾,從而改善了買(mǎi)家用戶體驗(yàn)。
交互功能改良之后,下面進(jìn)行視覺(jué)上的優(yōu)化。
視覺(jué)目標(biāo):更商務(wù) 更簡(jiǎn)潔
初步風(fēng)格制訂
從目前設(shè)計(jì)中盛行的微漸變出發(fā),拋棄了老版中采用較大色塊及強(qiáng)烈漸變的風(fēng)格,這樣視覺(jué)上會(huì)顯得更平一些。運(yùn)用情緒板,提取了認(rèn)為比較適合的顏色,用于最初風(fēng)格的設(shè)計(jì),為了在整體頁(yè)面中對(duì)企業(yè)在線的角色進(jìn)行一些弱化,飽和度上也有所減弱。

設(shè)計(jì)了起初3個(gè)版本,經(jīng)過(guò)討論,決定第2款風(fēng)格更加接近簡(jiǎn)潔,與網(wǎng)站風(fēng)格更協(xié)調(diào)的目標(biāo)。

風(fēng)格確定下來(lái),是第一步,在其基礎(chǔ)上進(jìn)行下面的優(yōu)化擴(kuò)展。
不同顏色的確定
之前企業(yè)在線皮膚共有12套,顏色過(guò)于豐富,為了達(dá)到更為簡(jiǎn)潔,整體協(xié)調(diào)的目標(biāo),在顏色上進(jìn)行了調(diào)整和篩選。努力做到在滿足讓用戶有多種選擇的同時(shí),又不至于出現(xiàn)顏色過(guò)于雜亂而產(chǎn)生困惑的情況,于是收集了當(dāng)前關(guān)于企業(yè)在線顏色版本使用的相應(yīng)數(shù)據(jù)。

最終保留了使用數(shù)最高的前5位顏色,另外增加了一款灰色系,將灰色版本設(shè)置為默認(rèn)選項(xiàng)。這六款顏色分別是灰,藍(lán),綠,紅,橙,紫。在顏色的選擇上,進(jìn)行了多次調(diào)整,既考慮之前老版的用色,又參考現(xiàn)有旺鋪模板庫(kù)中不同顏色類(lèi)型,與之前確定風(fēng)格版本的顏色飽和度相近,盡量選取與該色系旺鋪各版本都能較好協(xié)調(diào)搭配的顏色。

位置調(diào)整
企業(yè)在線是基于web瀏覽器的即時(shí)通訊工具。目前即時(shí)通訊工具的形式多樣,它的展示形式是以網(wǎng)頁(yè)為媒介。常見(jiàn)的即時(shí)通訊工具的web版本,如webqq 、web版百度HI,這類(lèi)在線IM主要的功能局限于即時(shí)的交流溝通,側(cè)重點(diǎn)在消息與文件傳輸?shù)壬贁?shù)功能。針對(duì)社區(qū)、論壇以及普通網(wǎng)頁(yè)開(kāi)發(fā)的即時(shí)聊天插件。
比如xtalk,用戶打開(kāi)網(wǎng)站后,可以看到在網(wǎng)站右下角生成的一個(gè)聊天窗口,可以跟同時(shí)瀏覽該網(wǎng)站的用戶進(jìn)行即時(shí)的交流。這種Web IM插件旨在提高網(wǎng)站用戶的活躍度,用戶在獲取網(wǎng)站信息同時(shí),還能同時(shí)和對(duì)同樣話題感興趣進(jìn)行即時(shí)交流,深入挖掘網(wǎng)站的互動(dòng)潛力。
展現(xiàn)方式主要有浮動(dòng)列表式,浮動(dòng)圖標(biāo)式,浮動(dòng)窗口方法和固定圖標(biāo)方式。為了對(duì)主體區(qū)域減少干擾,很多收起或隱藏到頁(yè)面的頂部、右側(cè)和底部。
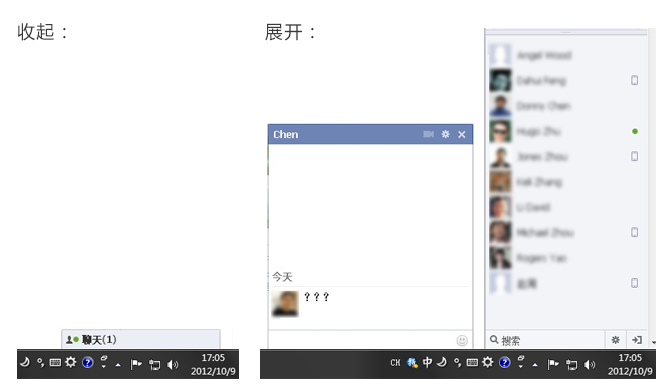
比如facebook的聊天工具,是采用固定方式,位于頁(yè)面右下方。

由于現(xiàn)在的誠(chéng)信通用戶在旺鋪中可設(shè)置營(yíng)銷(xiāo)海報(bào),這塊banner位置就位于頁(yè)面右下方,會(huì)形成干擾,同時(shí)從用戶的使用習(xí)慣出發(fā),考慮放在頁(yè)面最右側(cè),只是企業(yè)在線區(qū)域的消息提示彈出框位置從左側(cè)調(diào)整到上方,不遮擋旺鋪和offerdetail的主體內(nèi)容,只有對(duì)于1024px分辨率情況下,默認(rèn)為收起狀態(tài),大于1024px情況下則默認(rèn)為展開(kāi)狀況,這樣既對(duì)主體區(qū)域減少干擾,又使客戶方便點(diǎn)擊,隨時(shí)與賣(mài)家進(jìn)行溝通。
彈出對(duì)話框位置調(diào)整,之前彈框默認(rèn)位置沒(méi)有固定,現(xiàn)在調(diào)整為與企業(yè)在線頂部平齊,更好體現(xiàn)整體性,更加整齊規(guī)范。

最終效果:
黃頁(yè):

旺鋪:

小結(jié):
從用戶的角度出發(fā),用數(shù)據(jù)做依據(jù),在純粹的視覺(jué)設(shè)計(jì)和用戶體驗(yàn)之間找到一個(gè)平衡點(diǎn),過(guò)程可能會(huì)需要一些取舍。不能忽視每一個(gè)小細(xì)節(jié),有時(shí)候這些細(xì)小之處正是決定用戶體驗(yàn)是否完美的關(guān)鍵。
News
提供網(wǎng)站建設(shè)相關(guān)資訊、互聯(lián)網(wǎng)行業(yè)資訊、網(wǎng)站設(shè)計(jì)知識(shí)、空間域名郵箱、網(wǎng)站解決方案、常見(jiàn)問(wèn)題、簽約新聞等

2016-11-17 12:07:04
因?yàn)閞esponse是jsp頁(yè)面中的隱含對(duì)象,故在jsp網(wǎng)站建設(shè)頁(yè)面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢(qián)于社會(huì)人,立異不是全能的,沒(méi)有立異卻是萬(wàn)萬(wàn)不能的。可是立異也象錢(qián)相同,不是說(shuō)有就有,乃至不能說(shuō)跟自個(gè)努力有決議聯(lián)系。所以許多時(shí)分,媒體...

2016-11-18 23:33:21
導(dǎo)讀:本溪紅海傳媒網(wǎng)站12月4日在“特別報(bào)道”專(zhuān)欄中撰文指出:伴隨著上個(gè)世紀(jì)90年代經(jīng)濟(jì)的高速增加,很多的商用軟件層出不窮,而現(xiàn)在如此紛繁復(fù)雜的商...

2016-11-18 23:36:31
教學(xué)構(gòu)造單一 人才才能弱化 如今,我國(guó)軟件人才的培育首要依托規(guī)范院校的學(xué)歷教學(xué),集中在本科期間。據(jù)統(tǒng)計(jì),我國(guó)當(dāng)時(shí)軟件從業(yè)人員約有40萬(wàn)...

2016-11-18 23:37:58
在前不久的殺毒廠商降價(jià)熱潮后,有人提出這個(gè)疑問(wèn)?國(guó)內(nèi)通用軟件廠商在將來(lái)的存活點(diǎn)終究在哪里?之所以用“存活點(diǎn)”這個(gè)詞匯來(lái)形容,是因?yàn)楦鴮?duì)于個(gè)人...

2016-11-18 23:39:36
《復(fù)興軟件工業(yè)舉動(dòng)大綱》日前正式發(fā)動(dòng)。2002年9月18日,國(guó)務(wù)院辦公廳轉(zhuǎn)發(fā)了《復(fù)興軟件工業(yè)舉動(dòng)大綱(2002年至2005年)》(國(guó)辦發(fā)〔2002〕47號(hào))(以下簡(jiǎn)稱(chēng)《舉動(dòng)大綱...