
2016-11-17 12:07:04
網(wǎng)站建設(shè)有關(guān)的重定向技術(shù)綜述...
因?yàn)閞esponse是jsp頁面中的隱含對象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...
發(fā)表日期:2017-03-24 10:49:05 文章編輯:紅海小編 瀏覽次數(shù):0
在多數(shù)情況下,網(wǎng)頁并非需要響應(yīng)式設(shè)計(jì)。雖然移動(dòng)設(shè)備將成為未來上網(wǎng)的主要渠道,但并不是所有網(wǎng)站都應(yīng)該使用像是設(shè)計(jì),也許分類進(jìn)行選擇。在文中列舉5點(diǎn)證明響應(yīng)式設(shè)計(jì)的弊端或是差強(qiáng)人意的方面,并形容其有一個(gè)“免費(fèi)通行證”,總是避過批評和建議。

Facebook設(shè)計(jì)總監(jiān)KateAronowitz:“我們開發(fā)產(chǎn)品首先考慮移動(dòng)端,其次是桌面端。”
Adobe CTO Kevin Lynch:“移動(dòng)設(shè)計(jì)轉(zhuǎn)型甚至超過PC革命。”
2014年,通過移動(dòng)設(shè)備上網(wǎng)的人數(shù)將超過PC端。在未來,設(shè)計(jì)移動(dòng)設(shè)備將成為Web開發(fā)人員的首要任務(wù)。
響應(yīng)式設(shè)計(jì)似乎被看做成未來的設(shè)計(jì)方向,但我不贊同。今天,我要解釋為什么我認(rèn)為響應(yīng)式設(shè)計(jì)并不是Web設(shè)計(jì)的最佳解決方案。
什么是響應(yīng)式設(shè)計(jì)?
維基百科對響應(yīng)式設(shè)計(jì)是這么介紹的:
響應(yīng)式Web設(shè)計(jì)是網(wǎng)站制作使用的一個(gè)疊層樣式表( CSS3media queries),結(jié)合流體網(wǎng)格適應(yīng)各種布局,還可靈活使用圖像。用戶可跨越不同設(shè)備和瀏覽器的限制,訪問相同內(nèi)容,布局也利于閱讀和瀏覽,只需細(xì)微的調(diào)整、平移或滾動(dòng)。
網(wǎng)站設(shè)計(jì)將根據(jù)設(shè)備特定的分辨率或是屏幕尺寸進(jìn)行調(diào)整。按上述定義來看,響應(yīng)式設(shè)計(jì)看來很有發(fā)展前途。
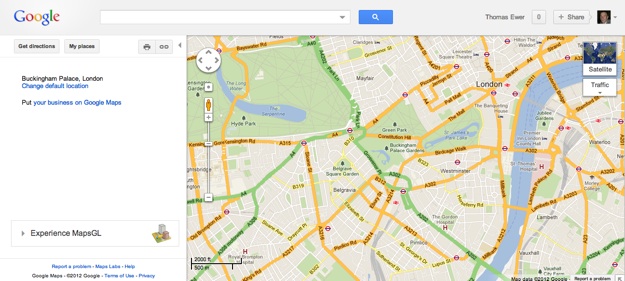
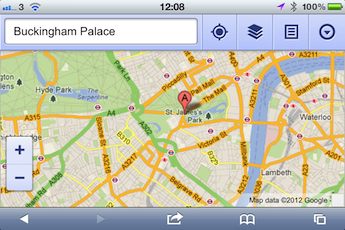
在某些情況下,我也是響應(yīng)式設(shè)計(jì)的擁護(hù)者。比如,一個(gè)桌面Web應(yīng)用無法有效地呈現(xiàn)在移動(dòng)設(shè)備屏幕上時(shí),響應(yīng)式設(shè)計(jì)就起到了作用。谷歌地圖就是一個(gè)很好的例子:

桌面顯示

手機(jī)顯示
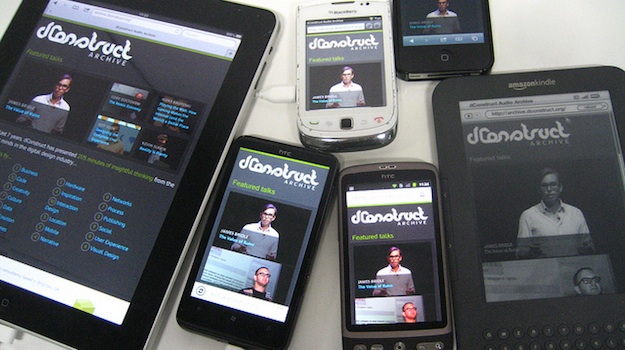
如果網(wǎng)站內(nèi)容很大程度上是依賴圖片,響應(yīng)式設(shè)計(jì)絕對是一個(gè)很好的解決方案。但是,當(dāng)內(nèi)容是大多數(shù)文本的網(wǎng)站或是博客,我相信響應(yīng)式設(shè)計(jì)是在浪費(fèi)時(shí)間。
我要解釋為什么我認(rèn)為在很多情況下響應(yīng)式設(shè)計(jì)是不值得的。
1. 違背用戶期望
可用性101(usability 101)第一條規(guī)則就是滿足最終用戶期待,混淆最終用戶是Web設(shè)計(jì)中最大的敗筆。然而,這正是響應(yīng)式設(shè)計(jì)所做的。
以博客為例。最普遍的“標(biāo)準(zhǔn)”博客設(shè)計(jì),頁面最上方是標(biāo)題,下面分為兩欄,一欄是博客內(nèi)容,另一欄是其他內(nèi)容。數(shù)以百計(jì)的博客網(wǎng)站設(shè)計(jì)基本如此,因?yàn)檫@樣易于操作,而這就是人們所期望的。
如果你訪問一個(gè)響應(yīng)式設(shè)計(jì)開發(fā)的博客,傳統(tǒng)的側(cè)邊欄肯定會(huì)消失,有可能被移到頁面的頂部或是底部。但有一件事可以肯定,這并不是你所期望的。
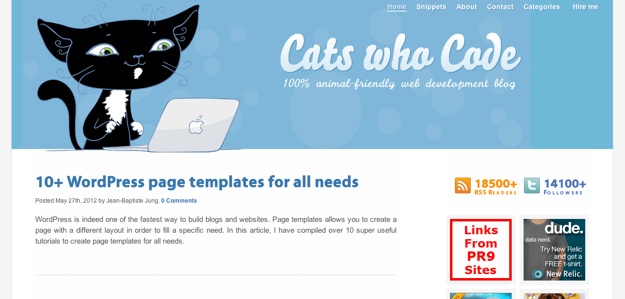
以“Cats who code”為例。在桌面顯示,頂部是導(dǎo)航欄和工具欄,其中包括最新文章和snippets,在邊欄中還有搜索框:

采用響應(yīng)式設(shè)計(jì)技術(shù)在手機(jī)中顯示:

無論是導(dǎo)航欄,還是工具欄都消失了。經(jīng)過多次滾動(dòng)頁面,在頁面底部終于發(fā)現(xiàn)了原先的側(cè)邊欄,但導(dǎo)航欄依舊無跡可尋。
也許,會(huì)有響應(yīng)式設(shè)計(jì)的擁護(hù)者稱,這個(gè)網(wǎng)站只是一個(gè)失敗的簡單示例。但是,你們不要忘記,這個(gè)網(wǎng)站剛剛被評為10個(gè)“優(yōu)秀”的響應(yīng)式Web設(shè)計(jì)網(wǎng)站。我認(rèn)為這是響應(yīng)式設(shè)計(jì)的典型例子。其實(shí),我很迫切能在手機(jī)上看到桌面版的布局。
2. 高成本、效率低
通常響應(yīng)式設(shè)計(jì)會(huì)比非響應(yīng)式設(shè)計(jì)耗時(shí)更長,成本更高。初始資金一般是捉襟見肘,如果還要額外支付一大筆資金用于響應(yīng)式設(shè)計(jì),會(huì)讓人非常痛苦。
有人認(rèn)為,響應(yīng)式設(shè)計(jì)的費(fèi)用比從零開發(fā)一個(gè)單獨(dú)的移動(dòng)網(wǎng)站更佳實(shí)惠,我同意這個(gè)說法。但是你知道什么比響應(yīng)式設(shè)計(jì)更便宜嗎?那就是非響應(yīng)式設(shè)計(jì)。響應(yīng)式設(shè)計(jì)除了耗時(shí)較長,其開發(fā)也相對的復(fù)雜。
你認(rèn)為你的網(wǎng)站不使用響應(yīng)式設(shè)計(jì)就會(huì)完蛋,這是錯(cuò)誤的想法。試問自己,響應(yīng)式設(shè)計(jì)給你帶來的回報(bào)是什么?如果你認(rèn)為非響應(yīng)式設(shè)計(jì)的網(wǎng)站,就不能給移動(dòng)用戶提供服務(wù),這個(gè)想法也是錯(cuò)誤的。這就是我下面要講的內(nèi)容。
3. 非響應(yīng)設(shè)計(jì)工作原理
在Mac上訪問我的博客:

到目前為止,網(wǎng)站運(yùn)營正常。我的網(wǎng)站是基于Woo ThemesCanvas theme,開發(fā)時(shí)并沒有使用響應(yīng)式設(shè)計(jì)。
在iPhone上訪問我的博客:

在iPhone 4s視網(wǎng)膜屏幕上,非響應(yīng)式設(shè)計(jì)完全可以縱向顯示網(wǎng)站布局。
如果你覺得縱向文本區(qū)域顯示拘謹(jǐn),可橫向轉(zhuǎn)動(dòng)設(shè)備觀看,如下:

還可以通過雙擊屏幕,放大文本內(nèi)容。

現(xiàn)在的移動(dòng)設(shè)備都可有效地顯示非響應(yīng)式Web設(shè)計(jì)網(wǎng)站。但也有例外,有些非結(jié)構(gòu)化設(shè)計(jì)網(wǎng)站在PC上顯示的并不盡人意。
很多時(shí)候,一個(gè)設(shè)計(jì)優(yōu)秀的桌面網(wǎng)站,可以在移動(dòng)設(shè)備上完美的呈現(xiàn)出原有布局。
4. 加載效益低
移動(dòng)設(shè)備通常是通過子寬帶連接互聯(lián)網(wǎng)(網(wǎng)速低),所以網(wǎng)站開發(fā)應(yīng)更精簡,以確保最佳的加載時(shí)間。
雖然這是一個(gè)合理的建議。但實(shí)際上,許多響應(yīng)式設(shè)計(jì)并沒有考慮加載的問題,許多設(shè)計(jì)師都習(xí)慣在頁面中隱藏?zé)o用元素。雖然這不是最好的做法,但卻是最常見的做法。
最佳(非響應(yīng)式)解決方案是使用延遲加載,這是加載密集元素的最終解決方案。這是一段圖像延遲加載代碼,可用于你的網(wǎng)站。
5. 折衷
響應(yīng)式設(shè)計(jì)可看作為是一種“折衷”,使用取決于設(shè)計(jì)師的主觀決定。就算網(wǎng)站使用該技術(shù),在移動(dòng)設(shè)備上也無法呈現(xiàn)出桌面布局的最佳效果。
由于移動(dòng)設(shè)備上布局的改變,會(huì)讓很多移動(dòng)用戶難以接受或適應(yīng),從而會(huì)流失用戶。
我認(rèn)為在移動(dòng)平臺(tái)上,“折衷”并不比非響應(yīng)式設(shè)計(jì)效果更佳,尤其這種方案需花費(fèi)更長時(shí)間和成本。
結(jié)束語
我寫這篇文章的2個(gè)主要原因:
1. 我認(rèn)為,在許多情況下,響應(yīng)式設(shè)計(jì)完全不必要。
2. 在互聯(lián)網(wǎng)上,明顯缺乏反對響應(yīng)式設(shè)計(jì)的論據(jù)。
世上沒有十全十美的東西,但響應(yīng)式設(shè)計(jì)卻似乎得到一個(gè)“免費(fèi)通行證”,能抵擋大部分建設(shè)性的批評。
我不反對響應(yīng)式設(shè)計(jì)理論,但在很多簡單的情況下并沒有使用的必要性。其實(shí)很多人都是跟風(fēng),所以才這么做。也許你應(yīng)該花一些時(shí)間考慮是否真的需要響應(yīng)式設(shè)計(jì),你的訪客是否真的可從中真正受益。
News
提供網(wǎng)站建設(shè)相關(guān)資訊、互聯(lián)網(wǎng)行業(yè)資訊、網(wǎng)站設(shè)計(jì)知識(shí)、空間域名郵箱、網(wǎng)站解決方案、常見問題、簽約新聞等

2016-11-17 12:07:04
因?yàn)閞esponse是jsp頁面中的隱含對象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運(yùn)用response.sendRedirect時(shí),后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢于社會(huì)人,立異不是全能的,沒有立異卻是萬萬不能的。可是立異也象錢相同,不是說有就有,乃至不能說跟自個(gè)努力有決議聯(lián)系。所以許多時(shí)分,媒體...

2016-11-18 23:33:21
導(dǎo)讀:本溪紅海傳媒網(wǎng)站12月4日在“特別報(bào)道”專欄中撰文指出:伴隨著上個(gè)世紀(jì)90年代經(jīng)濟(jì)的高速增加,很多的商用軟件層出不窮,而現(xiàn)在如此紛繁復(fù)雜的商...

2016-11-18 23:36:31
教學(xué)構(gòu)造單一 人才才能弱化 如今,我國軟件人才的培育首要依托規(guī)范院校的學(xué)歷教學(xué),集中在本科期間。據(jù)統(tǒng)計(jì),我國當(dāng)時(shí)軟件從業(yè)人員約有40萬...

2016-11-18 23:37:58
在前不久的殺毒廠商降價(jià)熱潮后,有人提出這個(gè)疑問?國內(nèi)通用軟件廠商在將來的存活點(diǎn)終究在哪里?之所以用“存活點(diǎn)”這個(gè)詞匯來形容,是因?yàn)楦鴮τ趥€(gè)人...

2016-11-18 23:39:36
《復(fù)興軟件工業(yè)舉動(dòng)大綱》日前正式發(fā)動(dòng)。2002年9月18日,國務(wù)院辦公廳轉(zhuǎn)發(fā)了《復(fù)興軟件工業(yè)舉動(dòng)大綱(2002年至2005年)》(國辦發(fā)〔2002〕47號(hào))(以下簡稱《舉動(dòng)大綱...