
2016-11-17 12:07:04
網(wǎng)站建設(shè)有關(guān)的重定向技術(shù)綜述...
因為response是jsp頁面中的隱含對象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運用response.sendRedirect時,后面不克...
發(fā)表日期:2016-11-22 13:18:03 文章編輯:紅海小編 瀏覽次數(shù):0
HTML 5和CSS 3是如今Web范疇被評論的熱門話題,HTML 5被看做是將來的Web開發(fā)標準,而CSS 3的新特性也讓大家備受等待。注:文中所說到的一些新功能還未正式發(fā)布到CSS 3標準中。
最基礎(chǔ)的東西
剛?cè)腴T的頁面規(guī)劃人員最常犯的過錯是創(chuàng)立一個無法修正的樣式表,包容了過多的class(類)和id,維護難度十分大。假定你想改動你發(fā)布的文章的標題色彩,而其它文章的標題色彩堅持默許的色彩,不用給每個標題都添加一個big-red類,正確的辦法是運用div類打包你發(fā)布的文章(也許是post),然后為你想要修正的標題創(chuàng)立一個選擇器,如:
這即是CSS的無窮魅力地點,也是CSS中最基礎(chǔ)的內(nèi)容。
字體特點
除了獨自指定每個特點外,你能夠運用字體簡寫特點一次性指定一切特點,特點的次序如下:font-style,font-variant,font-weight,font-size,line-height,font-family。運用字體簡寫特點時,任何未被指定的值將被其父值替代,例如,假如你只界說了12px Helvetica, Arial, sans-serif,那么font-style,font-variant和font-weight將被設(shè)為nomal。字體特點也能夠用于指定體系字體:caption,icon,menu,message-box,small-caption,status-bar。這些值與體系運用的字體有關(guān),因而會依據(jù)用戶的喜好有所不一樣。
其它字體特點
有一些與字體有關(guān)的特點和值不常用,例如,通常不會運用text-transform將文本悉數(shù)變換為大寫,更多的是運用font-variant: small-caps完成更高雅的作用。在設(shè)置字體的權(quán)重時,你也許不會運用多見的regular和bold特點,CSS答應(yīng)你運用100到900(如100,200,500等)的值指定字體的權(quán)重,你要知道的是400表明nomal權(quán)重,700表明bold,假如沒有給出字體的權(quán)重,它將承繼其父容器的字體權(quán)重。另一個十分有用的特點是font-size-adjust,但可悲的是如今僅Firefox 支撐它,它答應(yīng)你指定字體的長寬比。
處理空格,換行和文字盤繞
有多個CSS特點能夠協(xié)助處理這些疑問,但標準依然在擬定中(處于作業(yè)草案期間)。
空格
white-space特點答應(yīng)你指定一組簡寫特點:white-space-collapsing和text-wrap。下面是每個特點所代表的分類:
◆normal
white-space-collapsing: collapse/text-wrap: normal
◆nowrap
white-space-collapsing: collapse/text-wrap: none
◆pre-wrap
white-space-collapsing: preserve/text-wrap: normal
◆pre-line
white-space-collapsing: preserve-breaks/text-wrap: normal
這個特點十分有用,例如,在頁面上顯現(xiàn)代碼片段時,能夠保存換行和空格,設(shè)置容器white-space: pre將保存格局。ordPress在它的儀表板上運用了white-space: nowrap,因而,假如表格太小,單元格中的數(shù)字是不會換行的。

圖 1 WordPress儀表板運用white-space: nowrap的作用
換行
另一個被廣泛運用的特點是word-wrap,它有兩個有用的特點值:normal和break-word。假如你將word-wrap設(shè)為break-word,假如字符串太長,它將會溢出容器。理論上,word-wrap: break-word應(yīng)當在text-wrap設(shè)為nomal或suppress(按捺換行)時才有用,但實踐上,即便text-wrap被設(shè)為其它值它也一樣能夠作業(yè)。請注意,word-break特點的break-strict值由于有危險,現(xiàn)已被移除CSS標準了。

圖 2 世界大猩猩維護方案網(wǎng)站為評論家的姓名運用了word-wrap
單詞距離和字母距離
word-spacing和letter-spacing別離用于操控單詞距離離和字母距離離,它們都有三個代表最好、最小和最大距離的特點值。關(guān)于word-spacing,假如只設(shè)置一個值,它表明最好距離(其它兩個默許被設(shè)為normal),假如設(shè)兩個值,第一個代表最好距離和最小距離,第二個代表最大距離,假如設(shè)三個值,那別離代表最好距離,最小距離和最大距離,假如沒有特別要素,運用最好距離。letter-spacing稍有不一樣,假如只設(shè)置一個值,那它表明三個特點值都一樣,其它設(shè)置方法就和word-spacing一樣了。

圖 3 Show & Tell網(wǎng)站在其導航欄上運用letter-spacing的作用
縮進和懸掛
文本縮進和懸掛是兩個常常被遺忘的頁面排版功能,這也許是由于:
1、設(shè)置復雜
2、有意不運用
3、規(guī)劃人員不知道怎么運用

圖 4 Sushi & Robots網(wǎng)站在它的項目契合列表中運用了懸掛
理論上每一段的最初都應(yīng)當運用縮進,因而能夠運用:
這個選擇器的方針是每一個階段(如p)后的階段,因而對第一個階段無效。另一個受歡迎的排版規(guī)矩是項目符號和引證內(nèi)容應(yīng)當懸掛,這么能保證正文視覺不受這些內(nèi)容的影響。CSS3標準界說了一個hanging-punctuation特點,但如今還未竣工。如今能夠運用text-indent特點,經(jīng)過負數(shù)特點值達到一樣的作用:
關(guān)于項目符號列表,保證項目符號的方位設(shè)為outside,容器div不要設(shè)為overflow: hidden,否則,項目契合將不可見。
頁面字體和字體裝修
font-face
關(guān)于font-face在網(wǎng)絡(luò)上的評論現(xiàn)已夠多了,爭辯的焦點是這個特點是不是會給規(guī)劃帶來視覺上的紊亂,有些人認為應(yīng)當按自個意愿選擇恣意字體,但別的的人則認為應(yīng)當運用頁面安全字體。

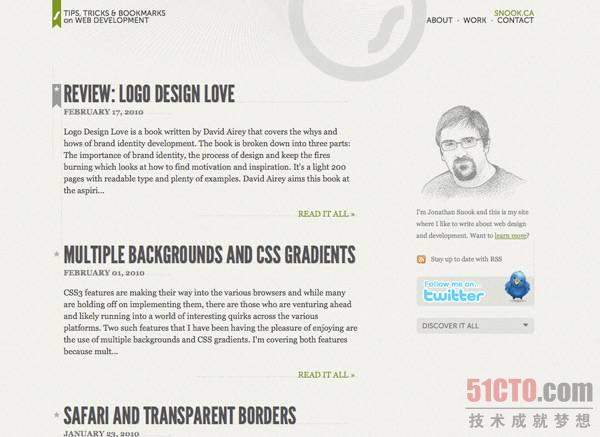
圖 5 Jonathan Snook近來運用font-face特點從頭規(guī)劃的網(wǎng)站
不管你持何種觀點,有一點你必須得供認,運用font-face的網(wǎng)站看起來即是要漂亮些。font-face特點的運用是適當簡單的,首要上載你想運用的字體到你的網(wǎng)站,并給它取一個好的姓名。font-face的根本格局如下:
font-face必需求的兩個描述符是font-family和src,假如你想給h2標題運用特別字體,那么能夠:
關(guān)于第二個特點src,咱們能夠運用它做兩件事情:
1、假如字體現(xiàn)已裝置到用戶體系上,CSS將會直接運用本地字體,咱們能夠運用這種機制越過下載字體的過程,這么能夠節(jié)約帶寬。
2、假如用戶體系上沒有裝置需求的字體,CSS首要要下載URI連接的字體文件,別的咱們也指定了字體格局,但這一步也是能夠疏忽的。這個特點在IE中作業(yè)時,需求運用EOT版別的字體,有些字體廠商供給了EOT版別的字體,但大多數(shù)時分咱們需求運用微軟的WEFT或ttf2eot工具變換TrueType字體。
text-shadow
text-shadow特點答應(yīng)你給文本添加一個暗影,這個暗影一起運用給文本和文本裝修,假如文本運用了text-outline特點,暗影將從文本概括創(chuàng)立。運用這個特點你能夠設(shè)置暗影的水平緩筆直偏移(有關(guān)于文本),暗影色彩和含糊半徑,下面是一個完整的text-shadow示例:

圖 6 Neutron運用text-shadow創(chuàng)立的網(wǎng)站
色彩和含糊半徑(最終的值)是可選的,你也能夠給暗影運用RGB色彩值,使其通明,如:
這兒咱們界說了色彩的RGB值和一個alpha通明值(a,值為0.5)。關(guān)于text-shadow,標準依然有一些懸而未決的疑問,如元素的暗影與相鄰元素堆疊在一起時,瀏覽器該怎么處理。
新的Text-Decoration特點
text-underline特點的一個疑問是給咱們的操控很少,但最新的草案提議的新特點和改善的特點也許會給咱們更精密的操控,如今還不能運用它們,因而這兒只扼要介紹一下。
◆text-decoration-line
取值和text-decoration: none,underline,overline,line-through一樣。
◆text-decoration-color
指定前一特點的線條色彩。
◆text-decoration-style
有用的取值規(guī)模是solid,double,dotted,dashed和wave。
◆text-decoration
前面三個特點的簡寫,假如你指定了none,underline,overline或line-through中的任一個值,這個特點將會向后與CSS1和CSS2兼容,但假如你指定了三個值,如text-decoration: red dashed underline,在不支撐的瀏覽器中就會疏忽它們。
◆text-decoration-skip
指定文本裝修是不是應(yīng)當疏忽某種類型的元素,提議的有用特點值包含:none,images,spaces,ink和all。
◆text-underline-position
運用這個特點你能夠操控下劃線是不是穿過文本的下行字符,有用的特點值包含:auto,before-edge,alphabetic 和after-edge。
操控溢出
經(jīng)過text-overflow特點操控當文本溢出其容器時顯現(xiàn)啥,例如,假如你想讓新聞列表中的一切項目占有的高度都一樣,這時你能夠運用CSS添加省略號表明由更多的文本內(nèi)容未顯現(xiàn),在iPhone中咱們常常看到這么的運用。這個特點在最新的Safari、Opera、IE 6(溢出元素應(yīng)當設(shè)置一個寬度,如100%)和 IE 7中有用,在Opera中還必須加上廠家特別的特點。

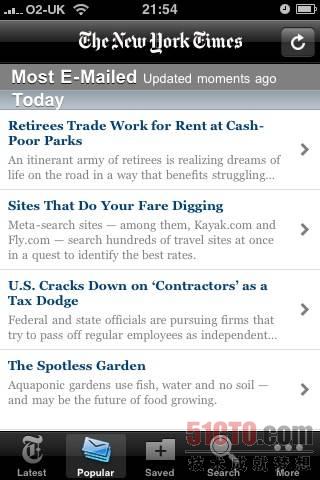
圖 7 紐約時報iPhone運用程序客戶端運用省略號表明溢出的文本
在修改的標準草案中,你能夠看到其它與text-overflow有關(guān)的特點也被思考進去了,如text-overflow-mode和text-overflow-ellipsis。
對齊和斷字
操控斷字是件麻煩事,在設(shè)置為主動斷字時有很多要素要思考,不一樣言語有不一樣的規(guī)矩,就拿葡萄牙文為例,你能夠在最終一個音節(jié)處斷字,關(guān)于雙子音,連字符必須在中右側(cè)。標準仍在開發(fā)中,但現(xiàn)已提議的特點有:
◆hyphenate-dictionary
◆hyphenate-before和hyphenate-after
◆hyphenate-lines
◆hyphenate-character
另一個在大多數(shù)瀏覽器中還未完成的CSS3特點是text-align-last(如今只要IE支撐一部分),假如你的文本設(shè)為justify,你能夠界說一個階段的最終一行或一行的右邊在強行斷字前怎么調(diào)整,這個特點的有用特點值包含:start,end,left,right,center和justify。
Unicode規(guī)模和言語
Unicode規(guī)模
unicode-range特點讓你界說給定字體支撐的Unicode字符規(guī)模,在約束支撐各種言語或數(shù)學符號時十分有用,能夠削減網(wǎng)絡(luò)帶寬的運用。假定你想在你的頁面中包含日語字符,運用font-face規(guī)矩,需為一樣的font-family聲明屢次,每個聲明供給一個不一樣的字體文件供瀏覽器下載,一起每次都要聲明不一樣的Unicode規(guī)模(即便規(guī)模堆疊也得聲明),瀏覽器應(yīng)當只下載烘托頁面需求的規(guī)模。要研討unicode-range是怎么作業(yè)的,這兒有一個比如。
言語
運用:lang偽類創(chuàng)立言語靈敏的排版,這么你能夠為法語(fr)設(shè)置一個背景色,為德語(de)設(shè)置另一個背景色:
你也許會問,為啥咱們不運用一個簡單的選擇器來完成呢,如:
這么咱們的方針即是一切l(wèi)ang特點等于fr或以fr最初的div元素,假如咱們有一個元素坐落這個div中,它們不應(yīng)當承繼這個選擇器的特點,由于它們根本就沒有設(shè)置lang特點,經(jīng)過運用:lang偽類,lang特點就讓一切子元素承繼父元素的特點。好消息是簡直一切最新的瀏覽器都支撐這個偽類了。
總結(jié)
在這篇文章所羅列的比如中,你也許會問為啥大多數(shù)都講得很含糊,是的,由于標準還未取得正式經(jīng)過,隨時間的推移徹底有也許會發(fā)生改動,但如今正是實驗的時分,假如你也參與進來,將有助于最終標準的定格。斗膽測驗這些新特性,看看應(yīng)當怎么改善才能讓你的作業(yè)變得更輕松。向標準添加一個特點有實踐的比如十分重要,此外,瀏覽器廠商也需求跟進。
News
提供網(wǎng)站建設(shè)相關(guān)資訊、互聯(lián)網(wǎng)行業(yè)資訊、網(wǎng)站設(shè)計知識、空間域名郵箱、網(wǎng)站解決方案、常見問題、簽約新聞等

2016-11-17 12:07:04
因為response是jsp頁面中的隱含對象,故在jsp網(wǎng)站建設(shè)頁面中可以用response.sendRedirect()直接完成重定位。 留意: (1).運用response.sendRedirect時,后面不克...

2016-11-18 23:32:44
立異于軟件業(yè),就比方錢于社會人,立異不是全能的,沒有立異卻是萬萬不能的。可是立異也象錢相同,不是說有就有,乃至不能說跟自個努力有決議聯(lián)系。所以許多時分,媒體...

2016-11-18 23:33:21
導讀:本溪紅海傳媒網(wǎng)站12月4日在“特別報道”專欄中撰文指出:伴隨著上個世紀90年代經(jīng)濟的高速增加,很多的商用軟件層出不窮,而現(xiàn)在如此紛繁復雜的商...

2016-11-18 23:36:31
教學構(gòu)造單一 人才才能弱化 如今,我國軟件人才的培育首要依托規(guī)范院校的學歷教學,集中在本科期間。據(jù)統(tǒng)計,我國當時軟件從業(yè)人員約有40萬...

2016-11-18 23:37:58
在前不久的殺毒廠商降價熱潮后,有人提出這個疑問?國內(nèi)通用軟件廠商在將來的存活點終究在哪里?之所以用“存活點”這個詞匯來形容,是因為跟著對于個人...

2016-11-18 23:39:36
《復興軟件工業(yè)舉動大綱》日前正式發(fā)動。2002年9月18日,國務(wù)院辦公廳轉(zhuǎn)發(fā)了《復興軟件工業(yè)舉動大綱(2002年至2005年)》(國辦發(fā)〔2002〕47號)(以下簡稱《舉動大綱...